Bootstrap为我们提供了一系列类,可用于将各种样式应用于表,例如更改标题外观,使行变为条纹,添加或删除边框,使行可悬停。 Bootstrap还提供用于使表响应的类。
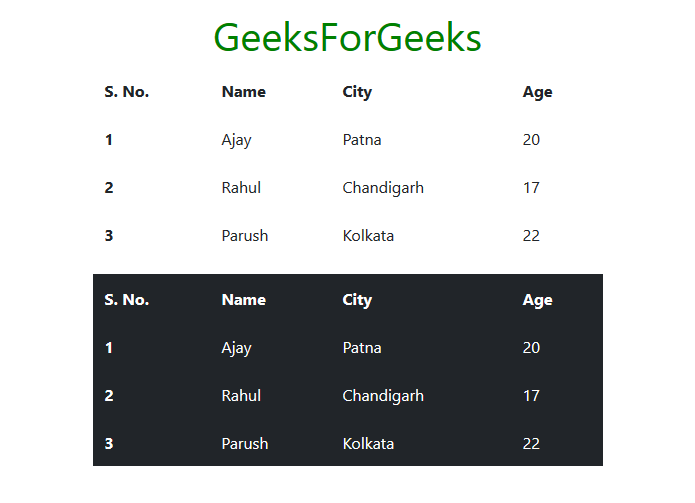
- 无边界表:要使表成为无边界表,请使用table-borderless类以及
标记中的类表类。我们还可以通过使用
标记中的table , table-dark和table-borderless类的组合来使黑表无边界。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

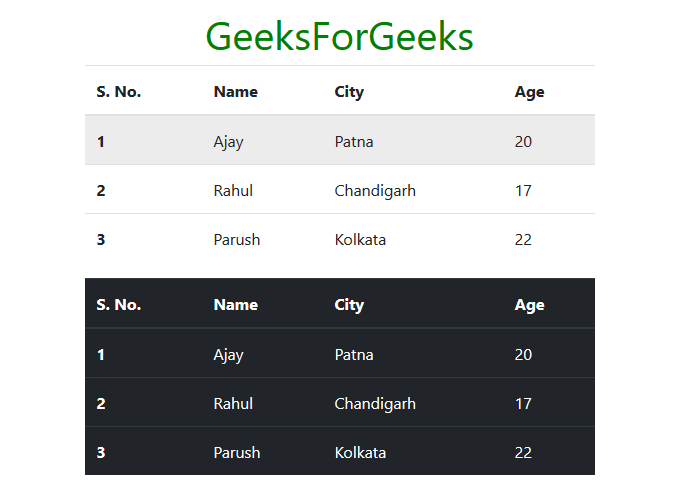
- 可悬停的表:要使表的行可悬停,请使用class table-hover以及
标记内的类表。我们还可以使用
标记内的table , table-hover和table-dark类的组合使深色表的行可悬停。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

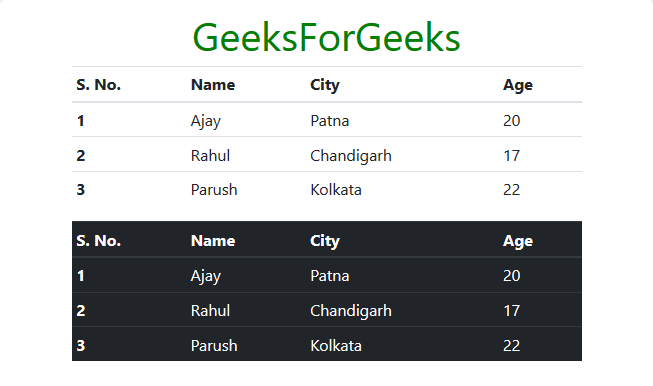
- 小表:要缩小表的大小,请使用class table-sm以及
标记内的类表。这样可以将单元格填充减少一半。要缩小黑表的大小,请使用
标记中的table , table-sm和table-dark类的组合。请参见下面的示例以获取说明。
例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

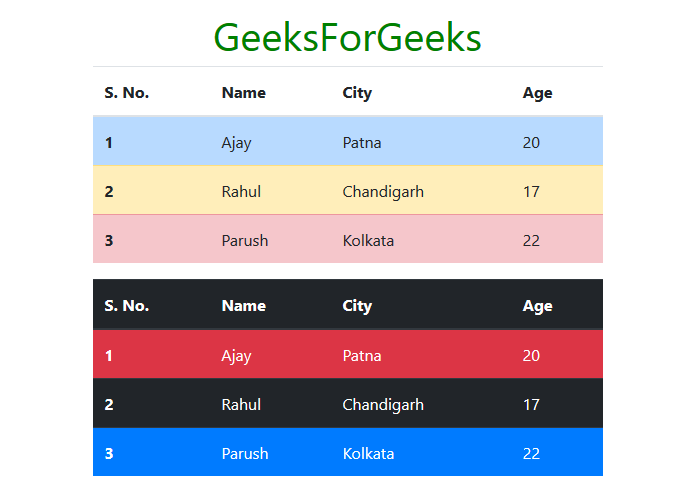
- 为表格着色: Bootstrap为我们提供了许多上下文类,可用于为表格的整个行或单个单元格着色。这些类应与浅色表一起使用,而不是与深色表一起使用,以便获得更好的外观。要给黑表上色,我们可以使用Bootstrap的背景色类。上下文类在下面给出。有关示例,请参见示例。
table-primary table-secondary table-success table-danger table-warning table-info table-light table-dark table-active 例子:
Bootstrap | Tables GeeksForGeeks
S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 S. No. Name City Age 1 Ajay Patna 20 2 Rahul Chandigarh 17 3 Parush Kolkata 22 输出:

- 响应表:要使表对所有视口大小都具有响应能力,请将表包装在开始和结束的
标签内,并在开始的标签内具有表响应类。类似地,为了使表根据视口大小响应,我们根据要使表响应的视口大小,使用类table-sensitive {-sm | -md | -lg | -xl} 。在响应表中,如果表不适合当前大小的视口,则会出现水平滚动条。
在特定于视口的响应表的情况下,如果视口大小小于类table-sensitive {-sm | -md | -lg | -xl}指定的视口,则表将变为响应式。请参阅下面的示例以获取说明。
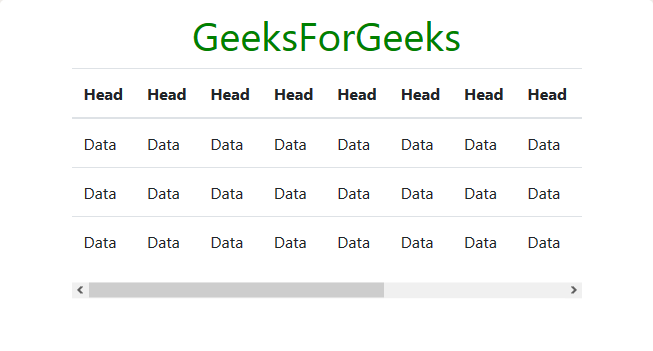
示例1:表响应
Bootstrap | Tables GeeksForGeeks
Head Head Head Head Head Head Head Head Head Head Head Head Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data 输出:

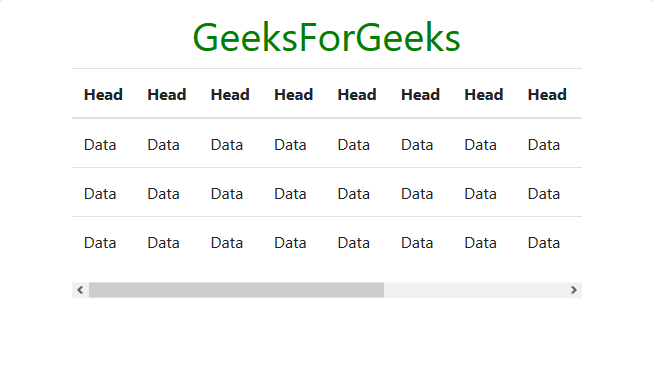
示例2:表响应md
Bootstrap | Tables GeeksForGeeks
Head Head Head Head Head Head Head Head Head Head Head Head Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data Data 输出:

- 可悬停的表:要使表的行可悬停,请使用class table-hover以及