随着Web技术中新框架的出现,设计和实现功能丰富且响应迅速的网页变得非常容易。在这里,我们将使用jQuery和Bootstrap设计用于注册页面的密码强度指示器。
实现的功能:
每当用户将输入添加到密码输入表单中时,就会出现一个进度条,用于表示密码的强度。进度条的长度代表密码的强度。我们将仅在前端实现此功能。
有效的密码具有以下评估标准:(确定长度贡献的百分比)
- 至少使用大写字母(10%),小写字母(10%),数字(10%),特殊符号(10%)
- 字长标准:
- 6个字:20%
- 8个字:40%
- [10,无穷大]字:60%
先决条件:
HTML,CSS,JavaScript,jQuery和Bootstrap的基本知识。另外,用户应注意Bootstrap中的网格系统如何工作。
程序:
- 初始化布局:
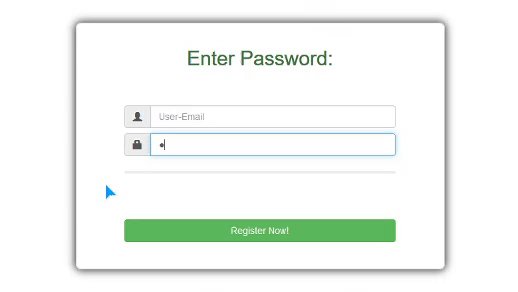
首先,让我们使用引导程序初始化注册页面的布局。对于进度条,我们将使用进度类从引导程序构建进度条(与使用的引导程序的变体/版本无关)。
Enter Password:
输出:

- 更新进度条:
现在,我们需要确保每当更新密码输入字段时,进度条都会根据上述指定要求进行更新。
应遵循的步骤:- 在密码字段中,使用keyup()函数检查何时按下键。
- 提取添加在密码字段中的输入。
- 根据密码长度更新百分比变量和进度条颜色。
- 检查字符集约束。
- 更新进度栏的宽度。
最终解决方案:
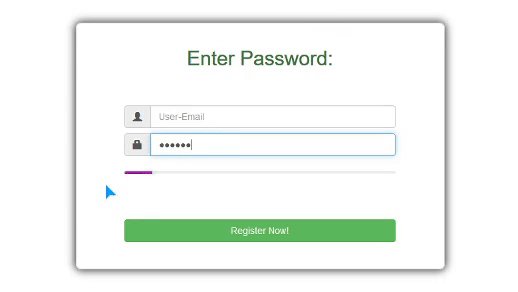
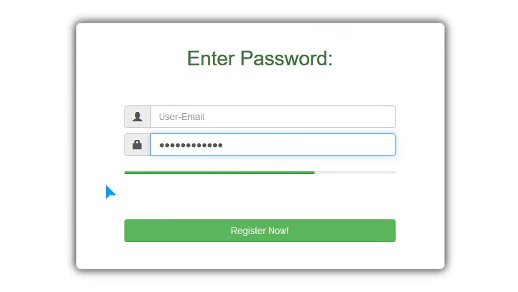
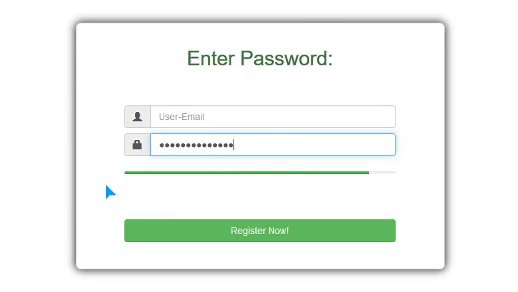
Enter Password:
输出: