简而言之,“模态”组件是一个对话框/弹出窗口,单击触发按钮后,该对话框/弹出窗口将显示在当前页面的顶部。但是,单击模态的背景会自动关闭模态。另外,必须记住,Bootstrap不支持嵌套模式,因为它们会给用户带来不良的UI体验。因此,一次仅支持一个模态窗口。
要使用Bootstrap 4.0,请在您的项目根文件夹中下载Bootstrap,或将以下链接复制并粘贴到HTML代码的开头部分。
所需路径:
但是,有许多BootStrap组件需要几个JavaScript插件才能正常函数。这些插件是jQuery,Popper.js和Bootstrap的个人JavaScript插件。以下代码段必须放在script标记内的body标记之前。
所需的插件:
- 如何创建Bootstrap Modal:下面的示例将清除如何创建Bootstrap Modal的方法。
例子:
bootstrap | Modal
GeeksforGeeks
输出:
在启动模态之前:

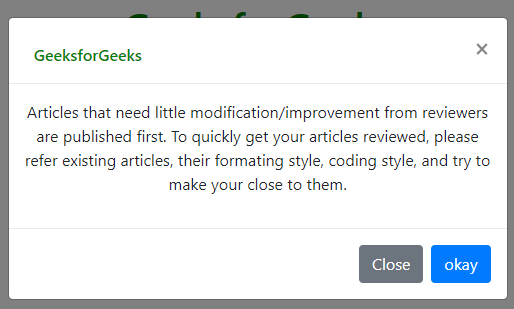
启动模态后:

- Bootstrap Modal的工作方式:
- 使用HTML,CSS和JavaScript构建模态。它们位于文档中所有其他内容的上方,并从中移除滚动,从而使模式内容滚动。
- 单击模式“背景”将自动关闭模式。
- 此模态一次仅支持一个模态窗口。
- 模态使用位置:固定,有时可能对其渲染有些特殊。如果可能,将模式HTML放在顶层位置,以避免受到其他元素的潜在干扰。
- 由于位置:固定,很少有在移动设备上使用模式的警告。
- 引导程序内容:
- 使用网格:通过将
嵌套在模态主体中,在模态中利用Bootstrap网格系统,否则您可以使用常规网格系统 (或 )和< b-col>,就像您在其他任何地方一样。 - 工具提示和弹出窗口:
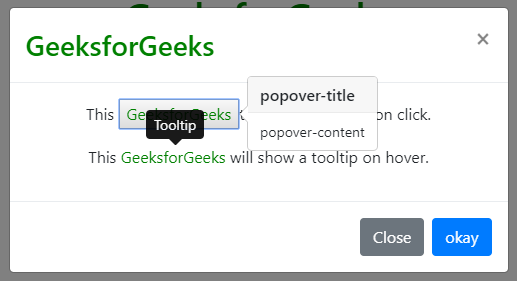
当鼠标指针移到上方时,工具提示用于向用户提供有关该元素的交互式文本提示。
弹出窗口是引导程序的属性,可用于使任何网站看起来更加动态。弹出框通常用于显示有关任何元素的其他信息,并在该元素上单击鼠标指针时显示。
例子:
bootstrap | Modal GeeksforGeeks
输出:

- 引导程序模态大小:您可以根据需要轻松地更改引导程序模态大小,方法是使用.modal-sm表示samll模态大小,使用.modal-lg表示大模态大小,使用.modal-xl表示超大模态大小。您可以使用.modal-dialog类在
- 小模态:
- 大模态:
- 超大模式:
- 中心模态:使用.modal-dialog-centered类,您可以轻松地将模态在页面内垂直和水平居中。像以前一样,只需在calss的
标签中添加“ modal-dialog-centered”和“ modal-dialog”即可。
班级:- 滚动模式:与需要滚动模式的时间相比,当有较长消息要在模式上显示较长的消息时,这是必需的。类似地,可以在类中的
标记中添加带有“模式”的类-对话”。
班级: - 大模态:
标记中添加此类。