The Holy Grail Layout是Web开发中的经典CSS问题。尽管有许多用HTML和CSS开发的创造性解决方案,但是面临的问题是它涉及牺牲,而牺牲丰富的一个功能通常会损害其他功能,而牺牲其他功能。诸如Bootstrap 4之类的现代框架提供了用于轻松实现此布局的实用程序。
此设计布局中的一些要求是:
- 具有页眉,页脚和三个响应流体列的页面。
- 中心列包含主要内容。
- 左右列包含广告/导航的内容。
- 他们应该要求最少的标记。
- 当内容很少时,页脚应“粘贴”到页面底部。
方法:我们将使用Bootstrap 4来实现相同的简单布局。我们将直接用于实现此设计的组件是:
- 响应式导航栏
- 流体网格系统BS4提供了与所有设备兼容的响应式布局系统。
- 响应边距和填充实用程序类可以像边距和填充这样的属性直接使用实用程序类来应用。
- 响应式页脚(根据要求进行了一些调整)可以在此处阅读所使用的Flex CSS属性。
要了解BS4,您可以在此处阅读文档。
解决方案:
DSA Course
Machine Learning
Front End Course
C
C++
Java
Python
C#
JavaScript
jQuery
SQL
PHP
Adv - 1
Adv - 2
Adv - 3
Adv - 4
Adv - 5
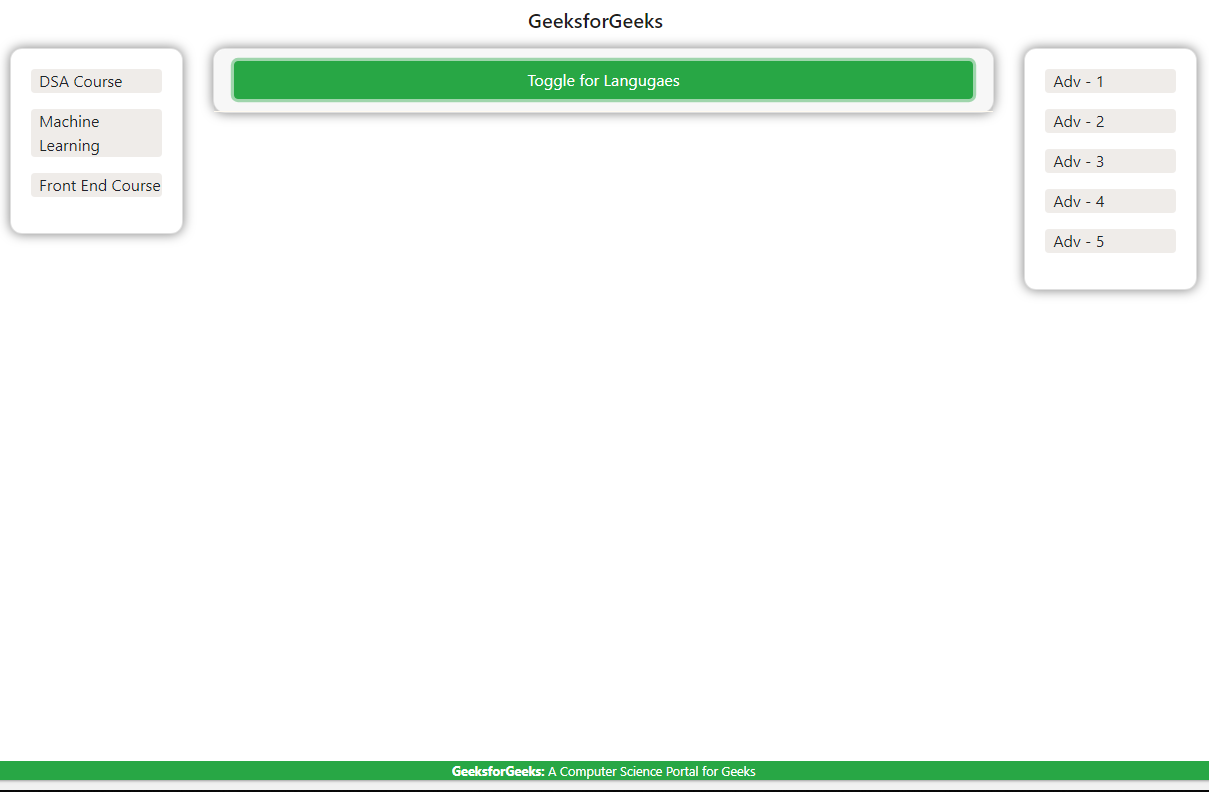
输出:
- 隐藏内容时:

- 显示内容时:
