要在计算机上安装Angular 7,您必须在计算机上安装以下内容。
- 安装Visual Studio Code IDE或JetBrains WebStorm。
- 安装Node.js
- 使用npm安装Angle CLI
请按照以下步骤设置Angular 7环境:
- 步骤1:安装Visual Studio Code IDE(或JetBrains WebStorm)
Visual Studio Code轻便且易于设置,它具有多种内置的IntelliSense功能。它是免费使用的。它还提供了大量扩展,这些扩展将显着提高性能。
点击链接下载- VS代码单击此处下载
- JetBrains WebStorm单击此处
- 步骤2:安装Node.js
加载特定页面时,Node.js管理npm依赖项支持某些浏览器。它提供了运行Angular项目所需的库。它还为localhost(本地计算机)上的运行时环境提供服务。
要在此处下载Node.js Clcik,请遵循以下屏幕截图。



- 步骤3:使用npm安装angular cli
打开VS Code IDE ,选择项目路径的文件夹,然后通过选择File-> Open Folder在VS Code上打开它。
运行以下命令以安装Angular CLI:
npm install -g @angular/cli

- 它将从ng命令加载的角度加载cli,以执行进一步的操作。
要创建Angular应用,请按照Angular cli安装后的步骤进行操作:
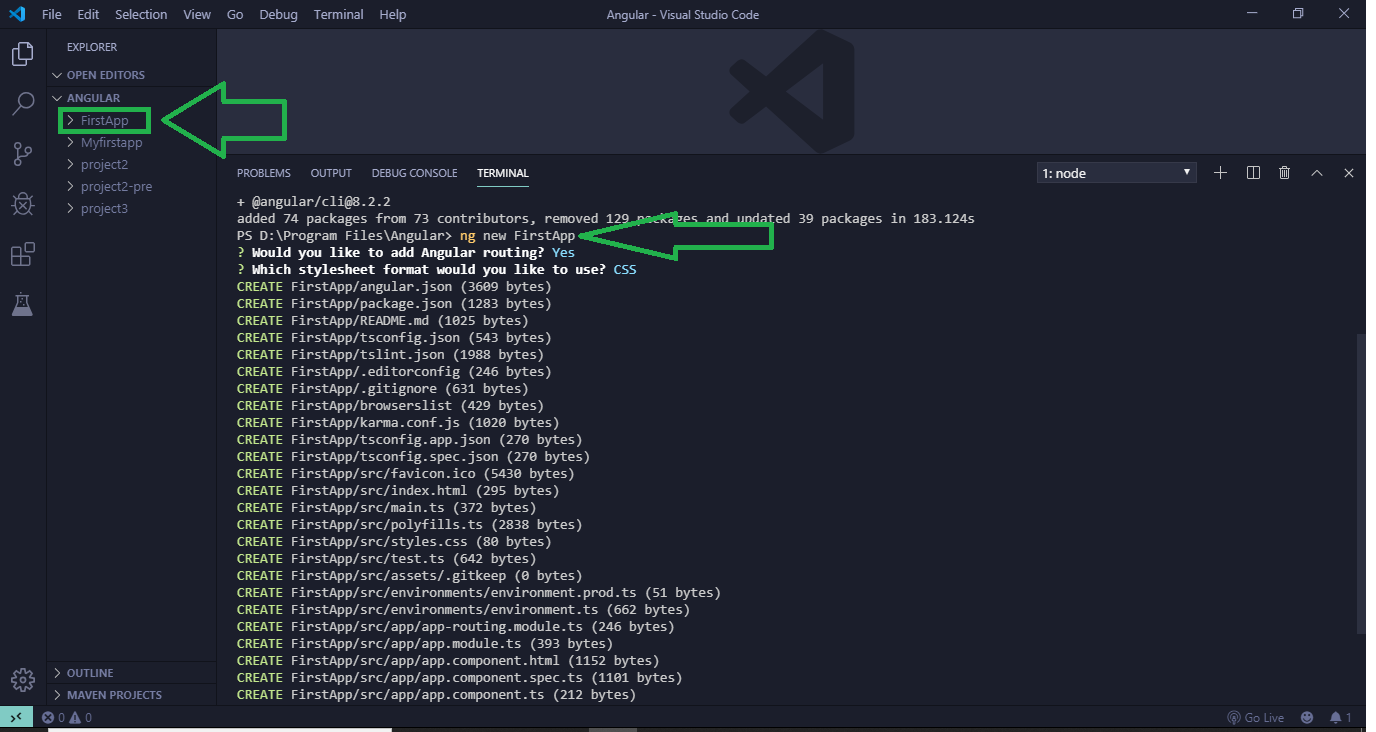
- 步骤1:制作和运行FirstApp
现在,借助CLI,我们准备开始构建新的默认项目。为此,在终端上编写以下命令。
ng new
- 例如:ng新的FirstApp

-
这将创建所有设置和文件以及默认的角度页面。注意该图,对于每个项目,它询问是否启用路由以及我们要选择的样式(CSS,SCSS,Stylus)。如果应用程序包含多个链接的组件,则选择“是”进行路由。完成所有操作后,我们将在左目录列中看到一个名为FirstApp的目录。
- 步骤2:现在在本地服务器上运行它。为此,首先使用cd命令导航到项目文件夹,然后在终端上输入以下命令。
cd FirstApp
- -o标志用于自动打开浏览器:
- o代表开放。
ng serve -o