AngularJS中的ng-non-bindable指令用于指定不应编译HTML的特定内容,即AngularJS应忽略该内容。当我们要显示代码片段而不是编译输出时,可以使用它。
句法:
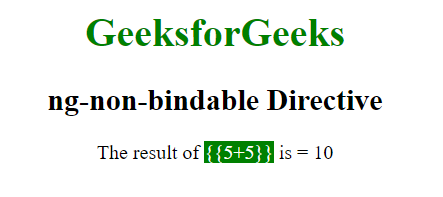
Contents... 示例1:本示例使用ng-non-bindable伪指令忽略表达式。
ng-non-bindable Directive
GeeksforGeeks
ng-non-bindable Directive
The result of {{5+5}} is = {{5+5}}
输出: 
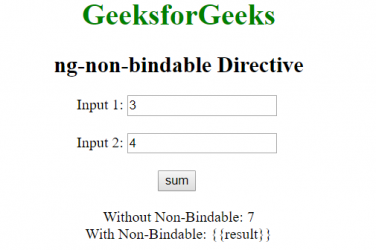
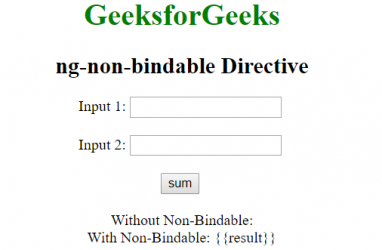
示例2:本示例使用ng-non-bindable伪指令忽略表达式。
ng-non-bindable Directive
GeeksforGeeks
ng-non-bindable Directive
Input 1:
Input 2:
Without Non-Bindable: {{result}}
With Non-Bindable: {{result}}
输出:
点击前: 
点击后: