AngularJS具有内置指令,可以使用ng-include指令包含其他AngularJS文件的功能。 “ ng-include指令”的主要目的是用于在AngularJS主控件中获取,编译和包括外部HTML文件。这些作为子节点添加到主应用程序中。 ng-include属性的值也可以是一个表达式,该表达式返回文件名。所有HTML元素都支持此功能。
句法:
Content...
注意:这里的onload和autoscroll参数是可选的,onload定义一个表达式以评估何时加载包含的文件,而autoscroll定义包含的部分是否应该能够滚动到特定的视图。
- 范例:1
- 外部HTML文件:将此文件另存为child.html 。
Hello Geeks from include component.
- 代码:
AngularJS | ng-include Directive GeeksforGeeks
ng-include Directive
- 输出:

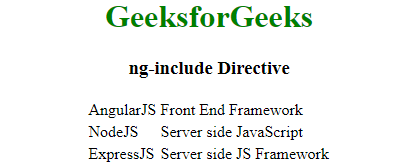
- 范例2:
- 外部HTML文件:将此文件另存为table.html。
{{ Subject.Name }} {{ Subject.Description }} - 代码:
AngularJS | ng-include Directive GeeksforGeeks
ng-include Directive
- 输出: