AngularJS中的ng-pluralize指令用于根据显示的本地化规则指定要显示的消息。使用中的本地化规则与AngularJS捆绑在一起。 AngularJS中的默认复数类别是“一个”和“其他”。
句法:
Contents...
参数值:
- count:是指Angular表达式使用的count属性的值。
- when:用于指定实际字符串和复数类别之间的映射。该属性值必须为JSON对象样式。
- offset:指定要从总数中扣除的offset属性。
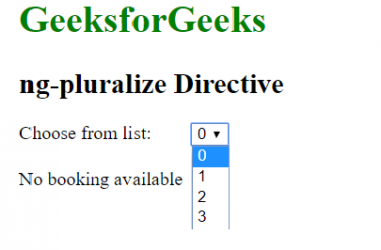
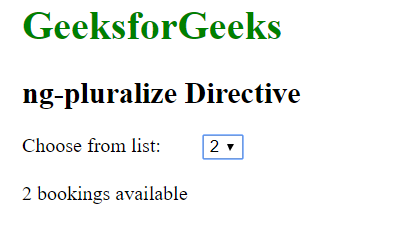
示例1:本示例使用ng-pluralize指令显示内容。
ng-pluralize Directive
GeeksforGeeks
ng-pluralize Directive
Choose from list:
输出:
选择元素之前: 
选择元素后: 
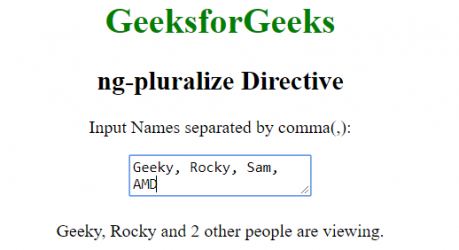
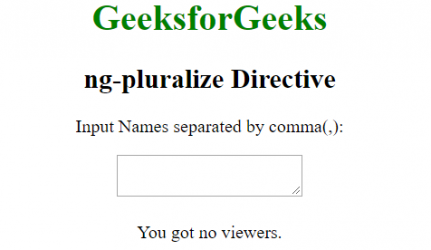
示例2:本示例使用ng-pluralize指令显示输入文本内容。
ng-pluralize Directive
GeeksforGeeks
ng-pluralize Directive
Input Names separated by comma(, ):
输出:
在输入文本之前: 
输入文字后: