浮动动作按钮(通常缩写为FAB )是主要动作按钮,它在应用程序中具有固定的位置,无需更改屏幕内容。快速拨号是FAB的一种过渡类型,它在同一屏幕中作为FAB的动作发出多个实体。
浮动操作按钮:
FAB分为三个部分。它们是容器,图标和文本。基于这些部分,FAB分为两种类型。
1.常规:仅带有图标的容器(默认)
2.扩展:
一世。仅有文字的容器
ii。带有图标和文本的容器
FAB容器有两个默认大小。它们是默认(56 x 56 dp)和迷你(40 x 40 dp)。 FAB容器的形状或宽度有两种。
1.固定:容器内容的累积宽度,包括填充
2. Fluid:相对于应用程序的屏幕或布局网格的相对宽度
默认情况下,基本容器为圆形,图标位于其中。
FAB的可见性,动作甚至动画都是高度可定制的,使其非常相关且易于在屏幕中访问。如上所述,FAB是固定的,但是它们将鼠标悬停在内容上,从而使其与屏幕内容完全脱离上下文。因此,强烈建议在特定屏幕上使用相关的FAB。
单击时,FAB会执行在同一屏幕或不同屏幕上发生的操作。 FAB过渡可以采用以下形式:
1.快速拨号(带有图标和标签的FAB)
2.菜单
3.次表面(同一屏幕中的新表面)
4.新画面
Flutter的快速拨号
快速拨号是FAB的一种过渡类型,在同一屏幕上单击该按钮时,FAB会发出一系列操作。这些操作采用FAB的形式,上面带有图标和标签。通过使用名为“ flutter_speed_dial ”的插件/依赖项可以实现快速拨号。
将插件添加到Flutter应用程序的步骤如下:
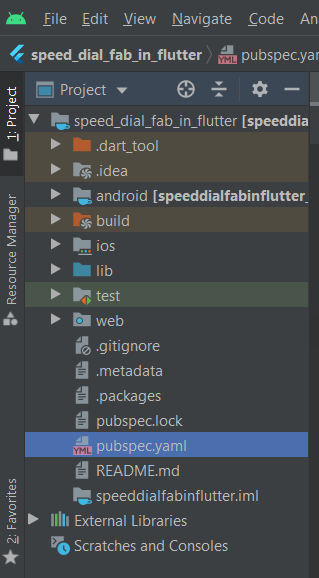
步骤1:从项目文件夹中打开“ pubspec.yaml”文件。

步骤2:在pubspec.yaml文件中,在依赖项下键入flutter_speed_dial:。
代码如下:
Dart
dependencies:
flutter:
sdk: flutter
flutter_speed_dial:Dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_speed_dial/flutter_speed_dial.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
SpeedDial buildSpeedDial() {
return SpeedDial(
animatedIcon: AnimatedIcons.menu_close,
animatedIconTheme: IconThemeData(size: 28.0),
backgroundColor: Colors.green[900],
visible: true,
curve: Curves.bounceInOut,
children: [
SpeedDialChild(
child: Icon(Icons.chrome_reader_mode, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Read Later'),
label: 'Read',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.create, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Write'),
label: 'Write',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.laptop_chromebook, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Code'),
label: 'Code',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
],
);
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
floatingActionButton: buildSpeedDial(),
),
);
}
}步骤3:现在,点击应用程序(Android Studio)顶部的“ Pub Get ”按钮。
步骤4:控制台中的“以退出代码0结束的过程”显示成功添加了依赖项。
步骤5: 现在,通过添加import’package:flutter_speed_dial / flutter_speed_dial来导入插件或软件包。dart代码位于主体顶部。dart文件。
源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_speed_dial/flutter_speed_dial.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
SpeedDial buildSpeedDial() {
return SpeedDial(
animatedIcon: AnimatedIcons.menu_close,
animatedIconTheme: IconThemeData(size: 28.0),
backgroundColor: Colors.green[900],
visible: true,
curve: Curves.bounceInOut,
children: [
SpeedDialChild(
child: Icon(Icons.chrome_reader_mode, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Read Later'),
label: 'Read',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.create, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Write'),
label: 'Write',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
SpeedDialChild(
child: Icon(Icons.laptop_chromebook, color: Colors.white),
backgroundColor: Colors.green,
onTap: () => print('Pressed Code'),
label: 'Code',
labelStyle:
TextStyle(fontWeight: FontWeight.w500, color: Colors.white),
labelBackgroundColor: Colors.black,
),
],
);
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
floatingActionButton: buildSpeedDial(),
),
);
}
}
代码说明:
1.创建一个带有应用程序栏,文本和FAB的基本屏幕。
2.此FAB分配有一个名为buildSpeedDial的操作。
3. buildSpeedDial函数具有主FAB称为快速拨号和连接到它的多个其他SpeedDialChild的Fab。
4. SpeedDial只不过是屏幕上的主FAB,当单击它时,FAB会展开以发出多个SpeedDialChild。
5.可以使用许多功能来自定义SpeedDial,例如animationIcon , animationIconTheme ,可见(FAB在屏幕上的可见性),曲线(单击FAB时的行为方式)等。
6. SpeedDialChild也是完全可自定义的,具有诸如backgroundColor , onTap ,label, labelStyle ,Child(Icon), labelBackgroundColor等功能。
注意: onTap:()=> print(“ Pressed”)命令将在flutter控制台中执行。
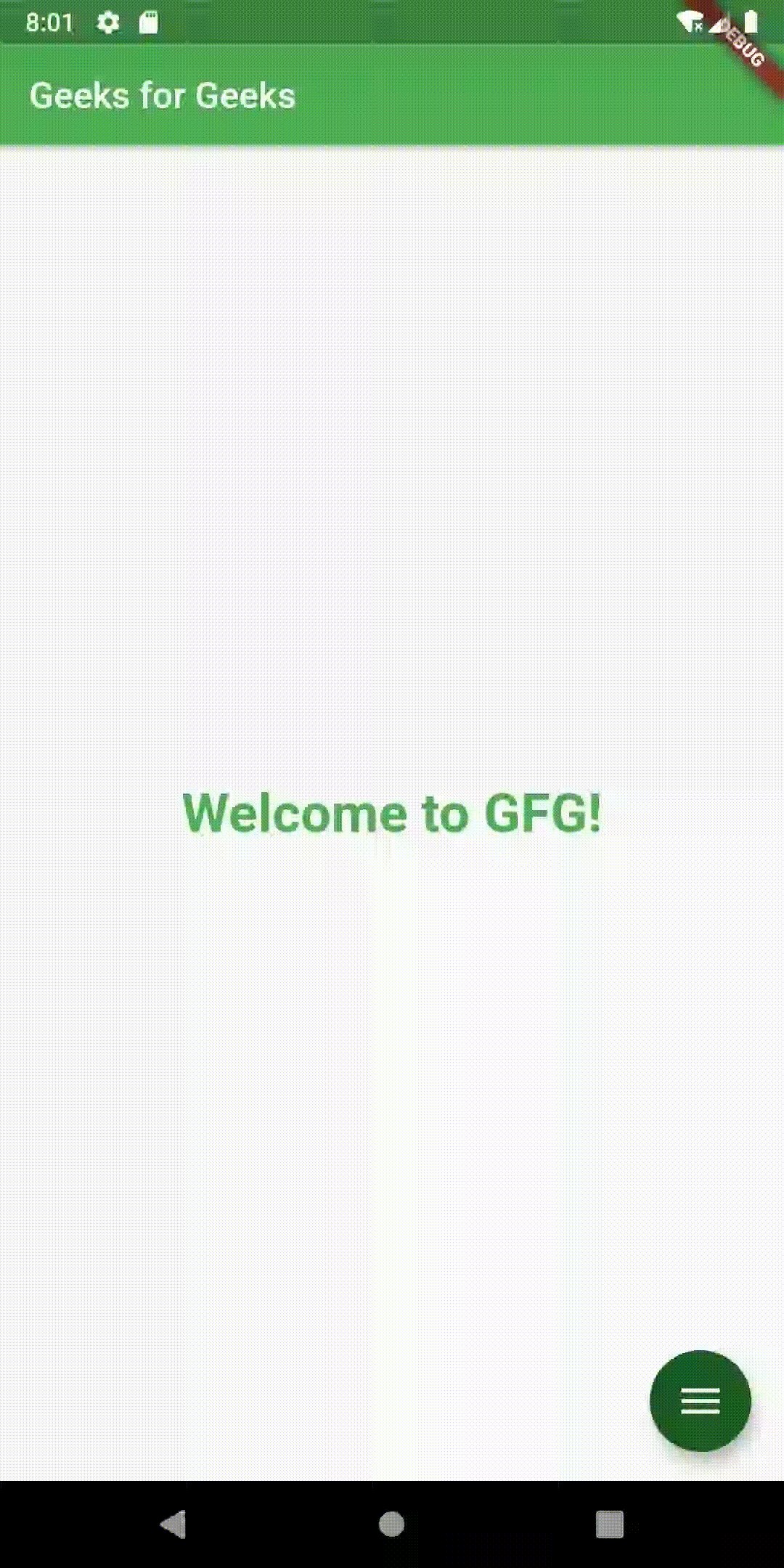
输出: