jQWidgets jqxScrollView animationDuration 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScrollView用于表示一个小部件,该小部件用于查看比设备屏幕轮廓的可见区域更宽的内容。这里使用拖动动作或点击/点击 jqxScrollView 底部的按钮来选择特定的项目。
animationDuration属性用于设置或获取在当前页面更改时开始的动画持续时间。
句法:
设置animationDuration属性:
$("#jqxScrollView").jqxScrollView({ animationDuration: 4000 });获取animationDuration属性:
var animationDuration = $('#jqxScrollView') .jqxScrollView('animationDuration');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxScrollView animationDuration属性。在下面的示例中, animationDuration属性的值已设置为 4000。
HTML
GeeksforGeeks
jQWidgets jqxScrollView animationDuration Property
First Screen
Second Screen
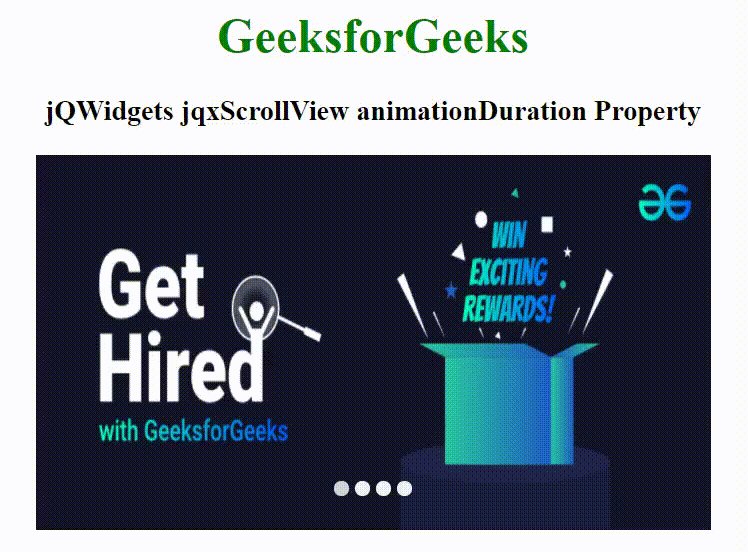
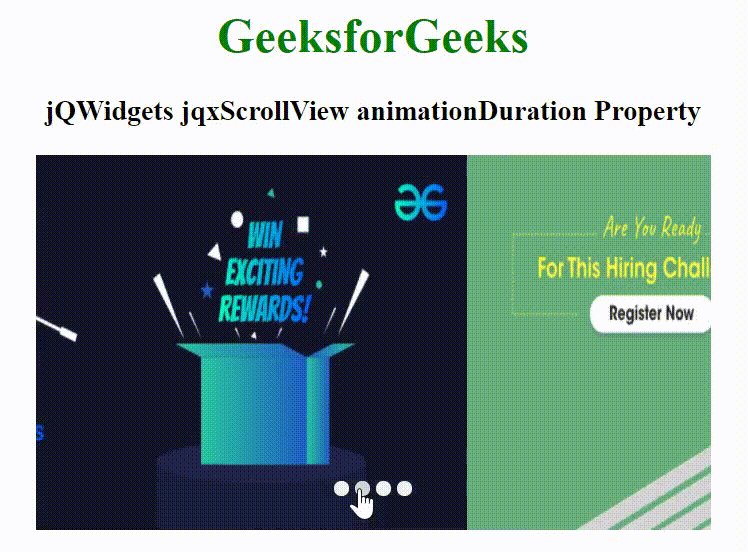
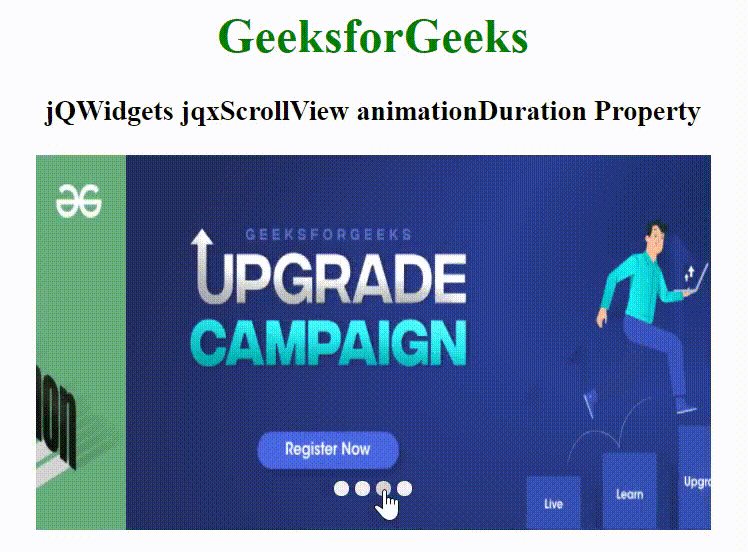
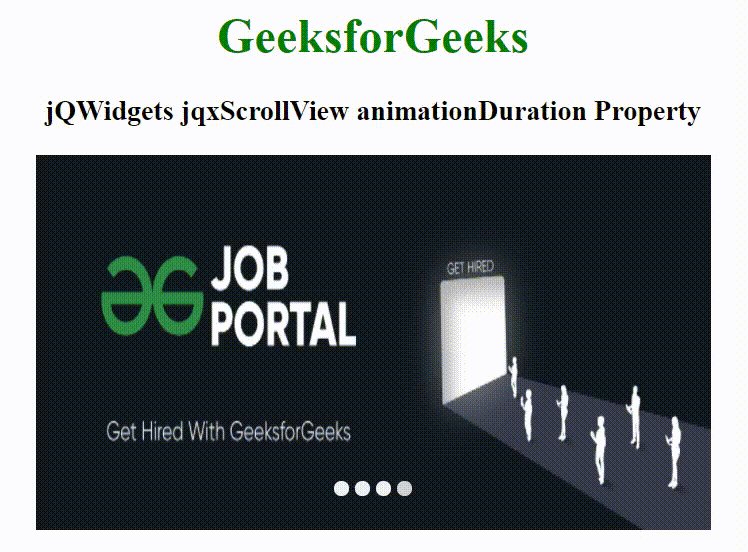
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscrollview/jquery-scrollview-api.htm