材质 UI 容器
Material-UI 是一个用户界面框架,它提供了预定义和可定制的 React 组件,用于更快、更轻松的 Web 开发,这些 Material-UI 组件基于 Google 的 Material Design。在本文中,我们将讨论 Material-UI 库中的 Typography 组件。
容器:
它是使内容水平居中的基本 Material-UI 组件。它管理其子项的布局。
有两种类型的样式和调整属性可以与容器一起使用。
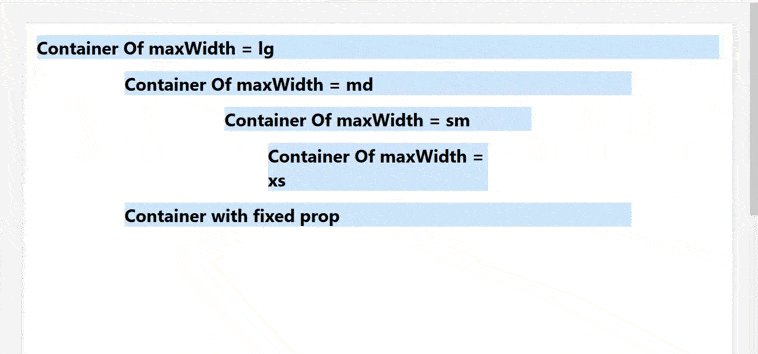
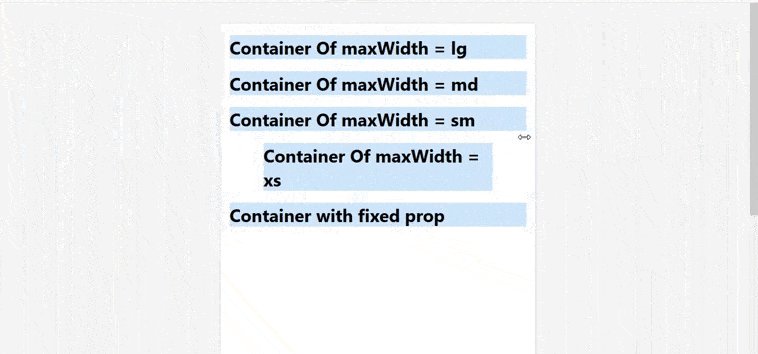
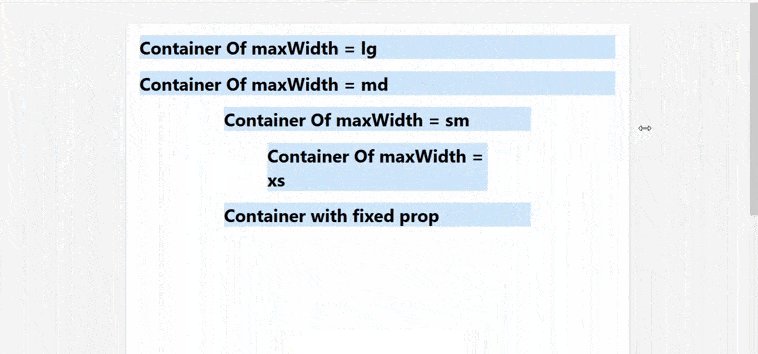
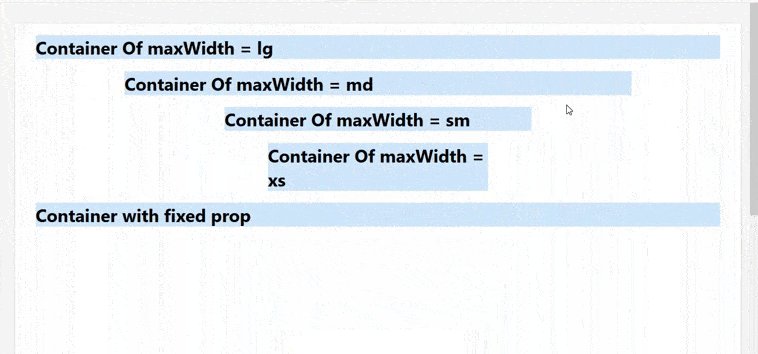
Fluid: Fluid 容器用作为 prop 提供的maxWidth值包装其中的内容,该值将是容器的默认值。
maxWidth 值定义了我们定位的屏幕宽度。
- xl:1920px(特大)
- lg:1280px(大)
- md:960px(中)
- sm: 600px(小)
- xs:0px(特小)
固定:如果您更喜欢设计一组固定尺寸而不是尝试容纳完全流动的视口,您可以设置固定属性。最大宽度与当前断点的最小宽度匹配。
句法:
This is Container
安装反应应用程序:
Step1 :使用以下命令创建一个 React 应用程序。
npx create-react-app container-example第二步:进入项目目录。
cd container-example安装 Material-UI:
npm install @material-ui/core
// OR
yarn add @material-ui/core进口集装箱:
import Container from '@material-ui/core/Container';例子:
App.js
import Container from '@material-ui/core/Container';
import React, { Component } from 'react';
export default function SimpleContainer() {
return (
<>
Container Of maxWidth = lg
Container Of maxWidth = md
Container Of maxWidth = sm
Container Of maxWidth = xs
Container with fixed prop
);
}输出: