入门 CSS 布局对齐
Primer CSS 是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
布局用于使用特定样式显示内容。例如——我们可以使用显示、浮动、对齐和其他实用程序来更改文档的布局。
Primer CSS Alignment Layout 用于设置项目的位置。我们可以水平或垂直对齐项目。在本节中,我们将垂直对齐内容。垂直对齐属性仅适用于内联或表格单元格框。
使用类:
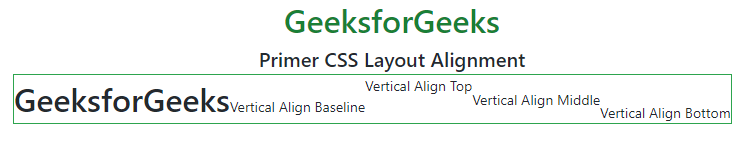
- .v-align-baseline –此类用于将垂直对齐设置为基线。
- .v-align-top –此类用于将垂直对齐设置为顶部。
- .v-align-middle –此类用于将垂直对齐设置为中间。
- .v-align-bottom -此类用于将垂直对齐设置为底部。
- v-align-text-top -这个类用于调整对齐到父元素的顶部。
- v-align-text-bottom -这个类用于调整对齐到父元素的底部。
句法:
...
...
示例 1:
HTML
Primer CSS Layout Alignment
GeeksforGeeks
Primer CSS Layout Alignment
GeeksforGeeks
Vertical Align Baseline
Vertical Align Top
Vertical Align Middle
Vertical Align Bottom
HTML
Primer CSS Layout Alignment
GeeksforGeeks
Primer CSS Layout Alignment
GeeksforGeeks
Vertical Align Text Top
Vertical Align Text Bottom
输出:

示例 2:
HTML
Primer CSS Layout Alignment
GeeksforGeeks
Primer CSS Layout Alignment
GeeksforGeeks
Vertical Align Text Top
Vertical Align Text Bottom
输出:

参考: https://primer.style/css/utilities/layout#alignment