jQWidgets jqxSortable delay 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxSortable代表一个 jQuery 插件,它允许您使用鼠标重新排列 HTML 列表或 div 标签中的元素。
delay 属性用于设置或返回排序开始后的延迟时间。它接受数字类型值,默认值为 0。
句法:
设置延迟属性:
$('Selector').jqxSortable({ delay : number });返回延迟属性:
var delay = $('Selector').jqxSortable('delay');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
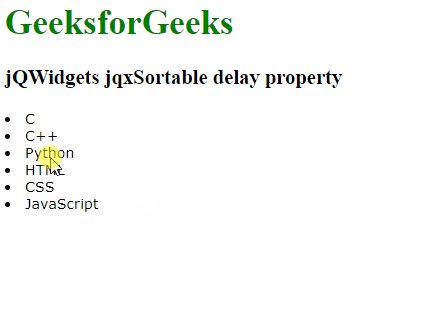
示例:下面的示例说明了 jQWidgets 中的 jqxSortable 延迟属性:
HTML
GeeksforGeeks
jQWidgets jqxSortable delay property
C
C++
Python
HTML
CSS
JavaScript
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxsortable/jquery-sortable-api.htm?search=