纯 CSS 网格
在创建真正的响应式网站布局时,网格系统是 Web 开发人员的重要工具。网格是一组类,可帮助我们将屏幕或显示的宽度划分为更小的单元,并使网站在各种设备中看起来都具有响应性。 Pure.CSS 也提供了这样一个网格系统。
纯 CSS 网格类:
- 网格类(纯-g)
- 单元类(纯u)
- 对单元类的响应式网格修改
包含网格系统:网格系统不包含在 pure.css 中,因为媒体查询不能被覆盖,所以我们必须放置这三个 CSS 文件来实现网格系统。文件的链接如下所示。对于最新版本,您可以前往 Pure.CSS 网格的官方网站。
网格类(pure-g): “pure-g”类被称为 Pure.CSS 网格系统的网格类。它用作单元类的包装器。每个 Pure.CSS 单元类 (pure-u) 仍然是网格类 (pure-g) 的子类。
句法 :
..... Some Unit Classes ....Unit Classes (pure-u): “pure-u”或“pure-u-*”帮助我们将显示屏的宽度分成分数。如果我们想获取 div 的显示屏幕部分的 m/n。然后我们必须将类'pure-umn'添加到那个特定的div。假设我们想要占据显示屏的 2/5 部分,那么我们必须将类 'pure-u-2-5' 包含到该特定 div 中。
句法 :
...Inner Elements...
...Inner Elements...
例子:
HTML
Pure.CSS | Grids
An interview-centric course designed
for non-CS/pre-final/final year students
and working professionals to land their
dream jobs in service and product-based
companies like Amazon, Microsoft, TCS,
Cognizant and more!
An interview-centric course designed for
non-CS/pre-final/final year students and
working professionals to land their dream
jobs in service and product-based companies
like Amazon, Microsoft, TCS, Cognizant and more!
HTML
Pure.CSS | Grids
Text 1
Text 2
Text 3
Text 4
Text 5
Text 6
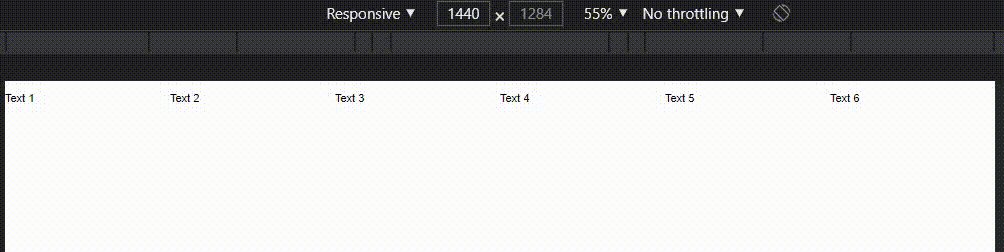
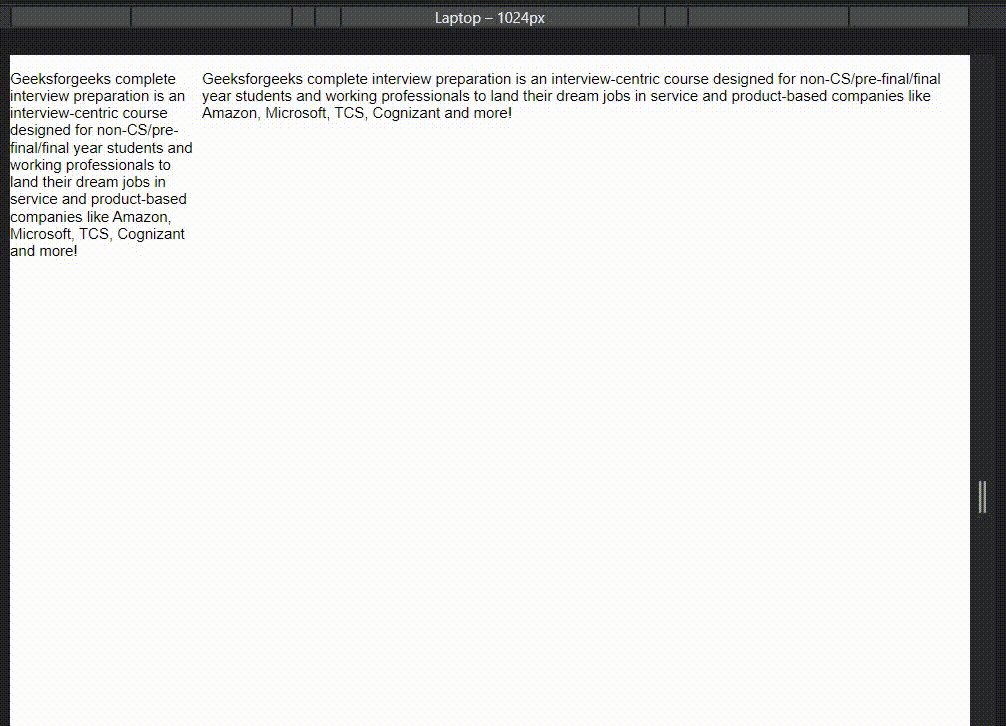
输出:在整个输出中,我们可以看到我们的网格对于划分屏幕宽度非常有用,但它不是响应式的。为了使布局具有响应性,我们必须使用“对单元类的响应式网格修改”。

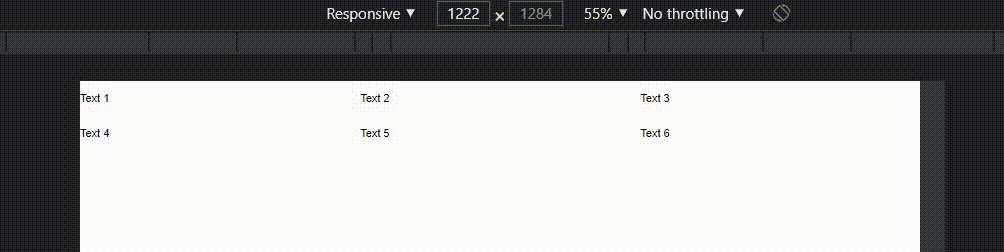
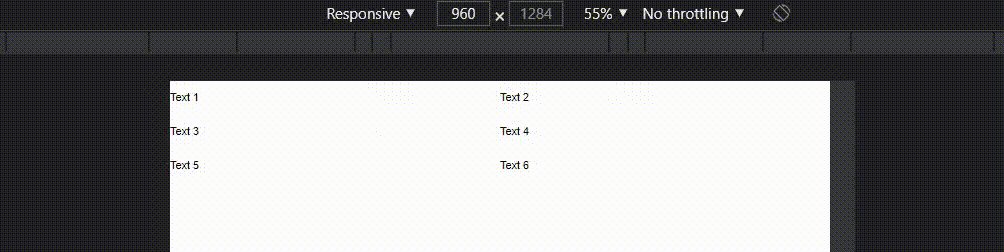
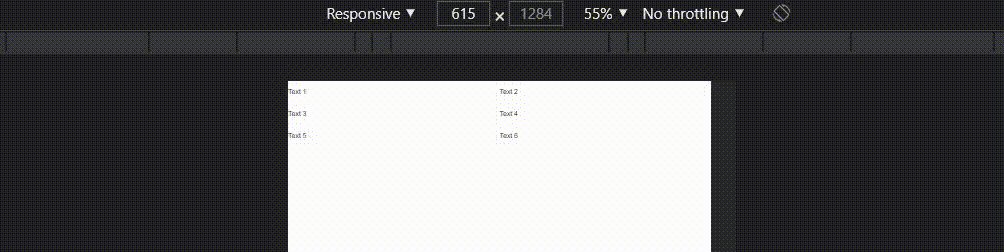
对单元类的响应式网格修改: Pure.CSS 为我们提供了四个不同的关键字,sm、md、lg、xl。这些关键字附加在纯网格单元类(pure-u)中,用于根据屏幕宽度生成媒体查询。所有这些类的条件和媒体查询如下: Keyword Classname Applies CSS Media Query xl .pure-u-xl-* ≥ 1280px @media screen and (min-width: 80em) lg .pure-u-lg-* ≥ 1024px @media screen and (min-width: 64em) md .pure-u-md-* ≥ 768px @media screen and (min-width: 48em) sm .pure-u-sm-* ≥ 568px @media screen and (min-width: 35.5em)
为了生成默认媒体查询,使用“em”而不是“px”,以便媒体查询相应地响应网页的缩放。
句法 :
Inner Elements
Inner Elements
Inner Elements
Inner Elements
Inner Elements
例子 :
HTML
Pure.CSS | Grids
Text 1
Text 2
Text 3
Text 4
Text 5
Text 6
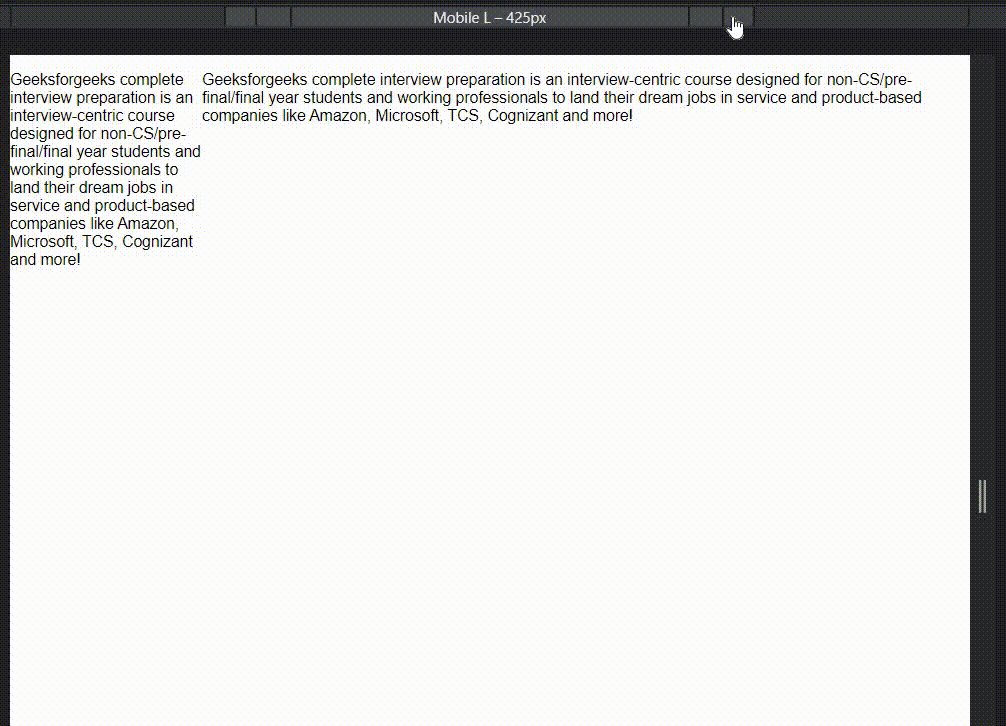
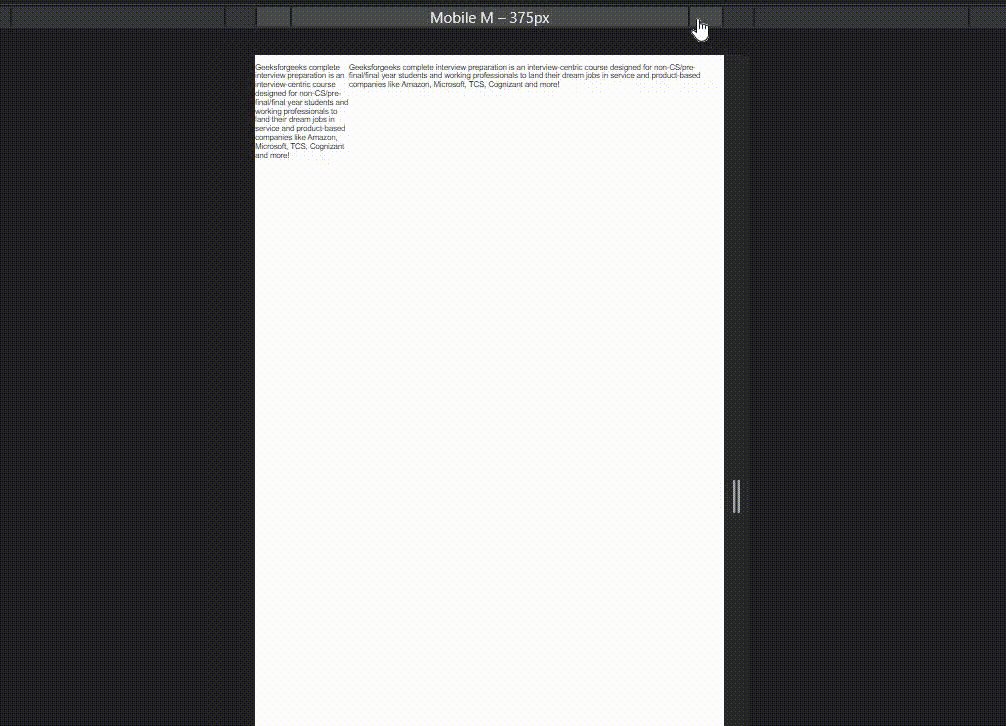
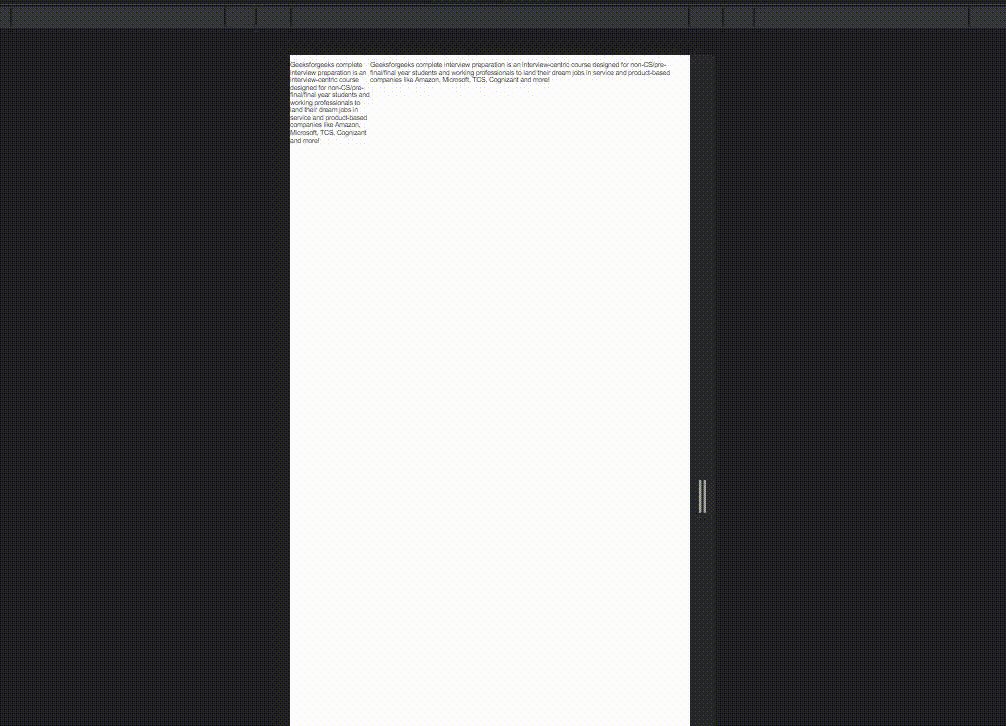
输出 :