jQuery UI |工具提示
jQuery UI 中的工具提示小部件与传统的工具提示不同,主要是使其更具主题性和可定制性。一些可用的自定义是:
- 脚注等额外内容也可以通过 Ajax 检索来显示。
- 自定义警告和错误字段的字段。
- 自定义位置,即将工具提示居中放置在元素上方。
默认情况下,淡入淡出动画用于显示工具提示。
句法:
$( "#div_tooltip" ).tooltip({
});属性值:
- content:该属性表示工具提示的内容。默认情况下,它的值是一个返回 title 属性的函数。
- 禁用:此属性设置为 true 时禁用工具提示。默认情况下,它的值为 false。
- hide:该属性表示隐藏工具提示时的动画效果。默认情况下,它的值为 true。
- 项目:此选项指示哪些项目可以显示工具提示。默认情况下,它的值为 [title]。
- position:该属性决定工具提示相对于关联目标元素的位置。默认情况下,它的值是返回标题属性的函数。可能的值有:my、at、of、碰撞、使用、内部。
- show:此属性表示如何为工具提示的显示设置动画。默认情况下,它的值为 true。
- tooltipClass:这个属性是一个类,可以添加到工具提示小部件中,用于提示或错误等工具提示。默认情况下,其值为空。
- track:此属性设置为 true 时,工具提示会跟随/跟踪鼠标。默认情况下,它的值为 false。
工具提示是可添加的,它将覆盖使用 title 属性编写的父字符串。这给了我们一个优势,因为我们可以使用脚本来改变工具提示,就像同一个元素可以在不同的要求下显示不同的工具提示字符串。让我们试试看。在这里,我们将标题定义为“Welcome to geeksforgeeks”,它在 javascript 代码中被覆盖。
示例 1:
GeeksforGeeks
Bring your Mouse here
输出: 
覆盖工具提示中的标题: jQuery UI 中工具提示小部件的另一个主要优点是可以在定义元素时按照指定的方式覆盖标题。这可以通过在我们的 JavaScript 代码中的内容选项中指定消息来完成。
示例 2:
GeeksforGeeks
Bring your Mouse here
输出: 
禁用工具提示:此属性设置为 true 时会禁用工具提示。默认情况下,它的值为 false。
示例 3:
GeeksforGeeks
Bring your Mouse here
输出: 
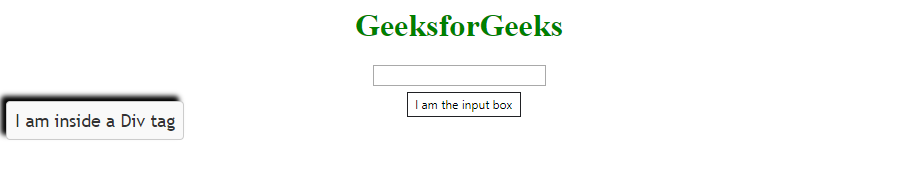
Items: items 属性用于设置要显示为工具提示的不同元素消息。在下面的示例中,一个文本框保留在 div 标签内。默认情况下,文本框内写入的消息将显示为工具提示,但通过将项目设置为 div 标签,并将 div 标签的 title 属性内写入的消息显示为工具提示。
示例 4:
GeeksforGeeks
输出: 
Position:该属性用于在相对于主元素的任何位置显示工具提示。
可能的值是。
- my:这是工具提示框。
- at:显示工具提示的元素。
另请注意:
- 所有水平对齐都可以采用三个位置:左或右或居中。
- 所有垂直对齐都可以采用三个位置:顶部或底部或中心。
检查这一行
position: { my: "left center", at: "right top" }这里工具提示的左侧中心位置( my: “left center” )将与主要元素右侧顶部位置( at: “right top” )对齐
示例 5:
GeeksforGeeks
输出:

显示-隐藏工具提示:显示和隐藏是两个独立的选项,但我们可以一起学习。 show属性用于添加效果以管理工具提示的外观。这是在显示工具提示时创建的动画。 hide属性用于添加效果来管理工具提示的消失。这是在隐藏工具提示时创建的动画。
对于显示和隐藏选项,请在以下示例中使用多种效果。
示例 6:Geeksforgeeks
输出:
