JavaScript 中不区分大小写的搜索
不区分大小写:表示对字母大小写不敏感的文本或键入的输入,如“ Geeks ”和“ GEEKS ”,在不区分大小写的搜索中必须被视为相同。在 Javascript 中,我们使用字符串.match()函数在字符串中搜索正则表达式,然后 match()函数将匹配项作为 Array 对象返回。
句法:
string.match(regexp)参数:此方法接受所需的单参数正则表达式。它用于将要搜索的值作为正则表达式传递。
正则表达式(regexp):是一种特殊的语法/pattern/modifiers;修饰符设置类型。例如 /GeeksforGeeks/i 其中“i”设置为不区分大小写。
注意:这里 g 和 i 分别用于全局和不区分大小写的搜索。
示例 1:此示例描述了正则表达式的搜索。
HTML
Case insensitive search
in JavaScript
GeeksforGeeks
Click on button
HTML
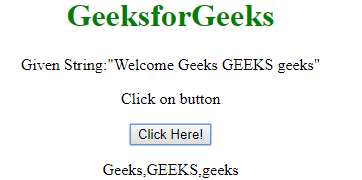
GeeksforGeeks
Click the button to perform a global
case-insensitive search.
输出:
- 在点击按钮之前:

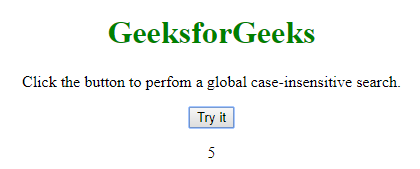
- 点击按钮后:

示例 2:此示例描述了正则表达式的搜索。
HTML
GeeksforGeeks
Click the button to perform a global
case-insensitive search.
输出 :-
- 在点击按钮之前

- 点击按钮后: