Angular MDBootstrap 进度条组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用进度条组件。
进度条组件用于描述正在执行的任何任务的进度,以及包含各种可用的可定制选项。
特性:
- max:用于设置进度元素的最大总值。
- type:用于提供 4 个支持的上下文类之一:`success`、`info`、`warning`、`danger`
- value:用于显示进度条的当前值。
句法:
方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到该文件夹:
cd appname- 使用以下命令启动服务器:
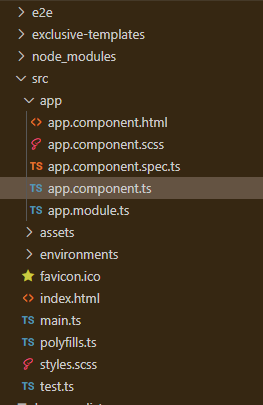
ng serve项目结构:安装完成后如下图所示:

示例:这是说明如何在 Angular MDBootstrap 中使用进度条组件的基本示例。
app.component.html
GeeksforGeeks
Angular MDBootstrap Progress Bar Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
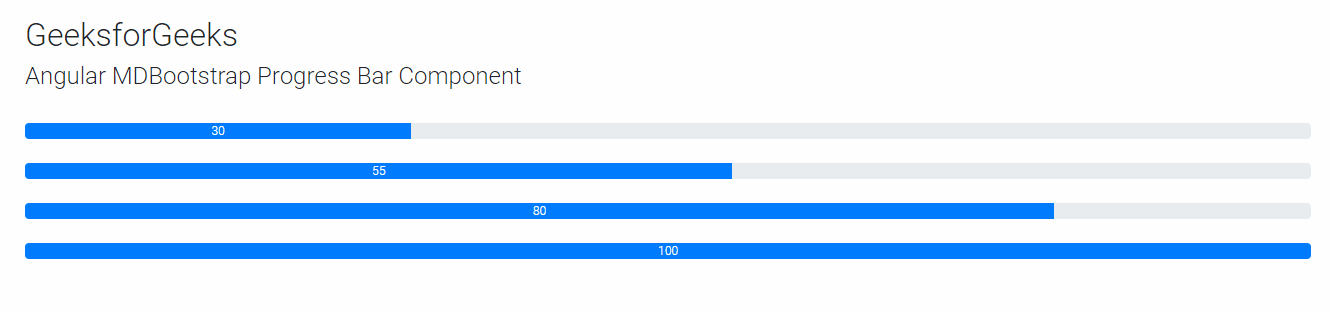
输出:

Angular MDBootstrap 进度条组件
参考: https ://mdbootstrap.com/docs/angular/components/progress-bar