Semantic-UI 网格排水沟
Semantic UI是一个基于 less 和 jQuery 的开源 CSS,用于开发漂亮且响应迅速的 Web 界面。它具有丰富的元素和模块集,可帮助开发人员更快地构建网站。
在本文中,我们将看到Semantic UI Grid Gutters 。
装订线是分隔网格中列的空白区域。与网格的宽度或行中的列数无关,装订线的大小是恒定的。使用松弛网格可以增加网格的宽度。
语义 UI Grid Gutters 类:
- 轻松:此类用于网格容器以增加排水沟的大小。
句法:
...
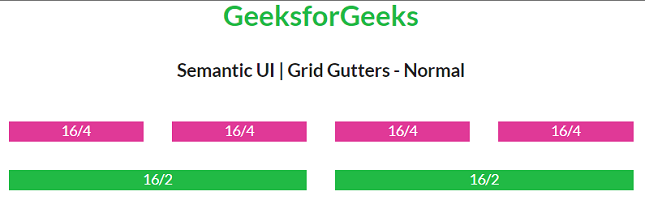
示例 1:下面的示例显示了网格排水沟的基本示例。
HTML
Semantic UI | Grid Gutters - Normal
GeeksforGeeks
Semantic UI | Grid Gutters - Normal
16/4
16/4
16/4
16/4
16/2
16/2
HTML
Semantic UI | Grid Gutters - Relaxed
GeeksforGeeks
Semantic UI | Grid Gutters - Relaxed
16/4
16/4
16/4
16/4
16/2
16/2
输出:

示例 2:下面的示例显示了松弛网格中的网格排水沟。
HTML
Semantic UI | Grid Gutters - Relaxed
GeeksforGeeks
Semantic UI | Grid Gutters - Relaxed
16/4
16/4
16/4
16/4
16/2
16/2
输出:

参考: https://semantic-ui.com/collections/grid.html#gutters