检查是否已加载 jquery
给定一个文档,任务是确定 JQuery 是否已加载,如果没有,则使用 JavaScript 动态加载它。以下是要检查的示例:
方法:
- 首先检查它是否加载。
- 如果未加载,则动态加载它,创建一个脚本元素并向其添加(type, src)之类的属性,然后最后将其附加到 head 元素内部的末尾。
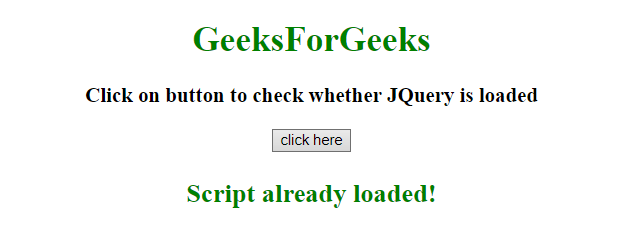
示例 1:在此示例中,JQuery 已加载,因此消息“脚本已加载!”在屏幕上打印。
JavaScript
| Check if jquery has been loaded, If not then load.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

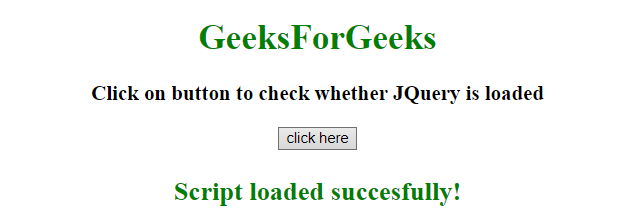
示例 2: script 元素的 src 属性更改为 sc。在此示例中,未加载 JQuery,因此消息“脚本已成功加载!”成功加载后在屏幕上打印。
JavaScript
| Check if jquery has been loaded, If not then load.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后: