Underscore.js _.whereWhere函数
Underscore.js 是一个 JavaScript 库,它提供了许多有用的函数,即使不使用任何内置对象,也可以在很大程度上帮助编程,如地图、过滤器、调用等。
_.findWhere()函数用于获取与给定属性匹配的所有元素的列表。 _.findWhere()函数用于在整个部分列表中搜索内容。将显示包含内容的部分。
句法:
_.findWhere(list, properties)
参数:它有两个参数:
- List:此参数包含项目列表。
- 属性:此参数包含测试条件。
返回值:返回从列表中选择的元素的详细信息。只有第一个匹配的元素将作为输出给出。
_.findWhere() 和 _.where()函数之间的区别:这两个函数都采用数组名称和要匹配的属性,但 _.where()函数显示所有匹配项,而 _.findWhere)函数只匹配第一个匹配。
在数组中搜索属性: ._findWhere()函数将数组元素一一获取,并匹配给定属性是否相同。如果属性匹配,则显示该特定元素的其余详细信息。在属性第一次匹配后,_.findWhere()函数结束。它只显示第一个匹配项。
例子:
HTML
_.findWhere() function
HTML
_.findWhere() function
HTML
_.findWhere() function
HTML
_.findWhere() function
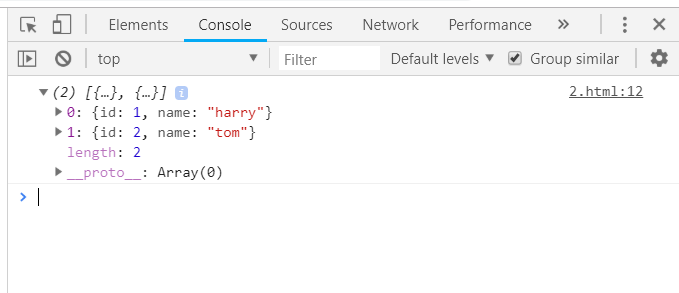
输出:

将具有许多不同属性的元素列表传递给 _.findWhere()函数:首先,声明包含所有元素及其特定属性的数组。然后将数组名称与需要匹配的属性一起传递给 _.findWhere()函数。所有其余属性都将显示为该特定元素的输出。
例子:
HTML
_.findWhere() function
输出:

将具有“真/假”的数组作为属性传递给 _.findWhere()函数:首先声明数组(这里数组是“人”)。它是将属性(此处为“hasLong”)定义为“真”或“假”。选择一个条件进行检查,例如此处的“hasLongHairs”。 Console.log 显示最终答案。
例子:
HTML
_.findWhere() function
输出:

将数字数组作为属性一起传递给 _.findWhere()函数:它也遵循相同的过程,首先声明具有所有属性的数组,然后将数组名称和匹配的属性提供给 _.findWhere()函数.
例子:
HTML
_.findWhere() function
输出:
