ES6 |多媒体
JavaScript 多媒体基本上用于在 Web 应用程序中包含任何电影、音频、文本和音乐等。为了在 Web 应用程序中使用这些多媒体对象,JavaScript 提供了一种方式,即众所周知的JavaScript 多媒体。在这种情况下,JavaScript 中的多媒体具有一个 navigator 对象,其中包括名为plugins 的子对象。这些插件是数组类型的,并且包含浏览器上安装的每个插件的一个条目。插件是扩展浏览器功能的小程序。插件:使用和标签将其添加到 HTML 页面。
- 使用标签:
- 使用标签:
属性值:插件包含一些属性,如下所述:
- 名称:这是字段的名称。
- 文件名:这是正在执行以安装插件的文件的名称。
- 描述:是插件的描述。
- mimeTypes:它是一个数组,插件支持的每种MIME类型都有一个条目。
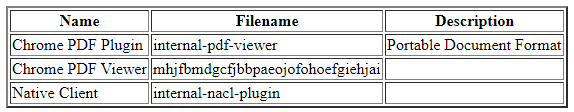
要查找浏览器中安装的所有插件:
- 程序:
javascript
Find all the plug-ins
installed in a browser
Name
Filename
Description
html
Playing a video using video tag
javascript
javascript
- 输出:

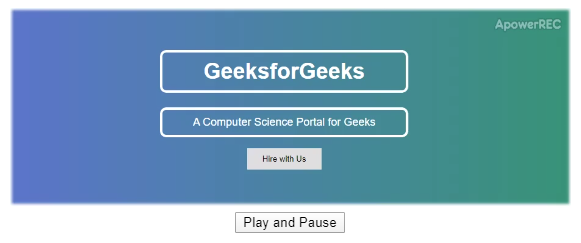
使用 在这种情况下,我们需要添加播放、暂停按钮来播放和暂停视频。如果我们不添加这些按钮,则视频不会被播放或暂停。 标签仅用于在 HTML 页面的特定部分添加视频。
- 程序:
html
Playing a video using video tag
- 输出:

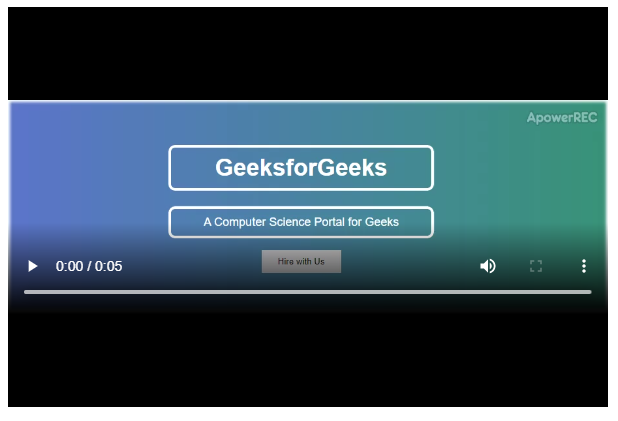
使用 在这种情况下,使用标签不需要添加任何类型的按钮或选项来播放或暂停视频。使用标签会自动在YouTube等视频中添加播放或暂停按钮。所以这就是使用标签的好处。
- 程序:
javascript
- 输出:

注意:下面是另外两个不需要 JavaScript 的过程。使用