Fabric.js 组cornerStrokeColor 属性
在本文中,我们将了解如何使用Fabric.js设置画布组的cornerStrokeColor 。 Fabric.js 中的 Group 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义组。
为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript HTML5 画布库。导入库后,我们将在 body 标记中创建一个包含组的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Group 的实例,并使用cornerStrokeColor属性设置画布组的控制角的颜色。
句法:
fabric.Group([canvas1, canvas2], {
cornerStrokeColor :String
});参数:此属性接受如上所述和如下所述的单个参数:
- cornerStrokeColor:指定对象控制角的颜色。它包含一个字符串值。
下面的例子说明了在 JavaScript 中 Fabric.js GroupcornerStrokeColor属性的使用:
例子:
HTML
GeeksforGeeks
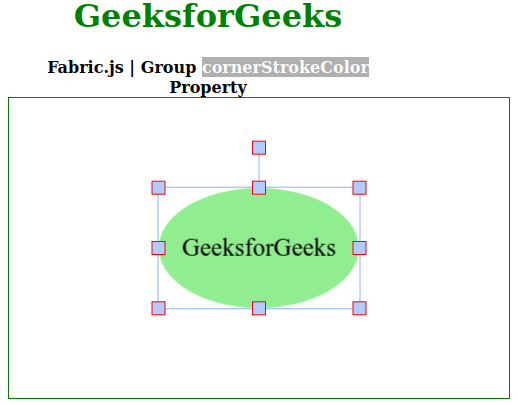
Fabric.js | Group cornerStrokeColor Property
输出: