基础 CSS 工具提示
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
工具提示是当用户将鼠标移到网站中的特定单词或特定按钮或控件上时出现的小文本或有时出现的单词。工具提示是现代网站中非常常见的功能。
注意:您必须将 Foundation CSS 从 Foundation CSS 的官方网站下载到您的系统中。
基础 CSS 工具提示属性:
- data-tooltip:这个属性告诉浏览器提到它的元素是一个工具提示。
- 标题:此属性包含当用户将鼠标悬停在特定元素上时将在工具提示中显示的值(即它基本上是提示文本)。
句法:
...示例:以下代码演示了简单的工具提示。 工作文件夹应该有下载的“ Foundation-Sites-CSS”文件夹和需要的预编译文件。
HTML
Foundation for Sites
Foundation CSS tooltip
Hover over me
HTML
Foundation Sites
GeeksforGeeks
Foundation CSS tooltip
Hover over me
HTML
Foundation for Sites
GeeksforGeeks
Foundation CSS tooltip
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS tooltip
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS tooltip
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS Tooltip
输出:

简单的工具提示
Tooltip的定位: class 属性帮助我们将工具提示定位在不同的位置。
工具提示位置类:
- top:该类用于将工具提示设置在顶部。
- bottom:该类用于在底部设置工具提示。
- left:该类用于设置左侧的工具提示。
- right:该类用于设置右侧的工具提示
句法:
...示例:以下代码将工具提示的位置显示在右侧。开发者可以根据需要进行更改。在下面的代码中,我们为将出现在右侧的“Hover over me”文本分配了一个工具提示。
HTML
Foundation Sites
GeeksforGeeks
Foundation CSS tooltip
Hover over me
输出:

工具提示及其数据的显式定位:我们可以使用“数据位置”和“数据对齐”属性来定位工具提示和提示。 “数据对齐”帮助我们将工具提示内的文本对齐到不同的位置。
基础 CSS 属性:
- data-position:该属性帮助我们根据提到的值将工具提示定位在元素的不同方向(顶部、右侧、左侧或底部)。
- data-alignment:此属性有助于对齐工具提示(即提示)内的文本,例如根据给定值向左、向右或居中对齐。
句法:
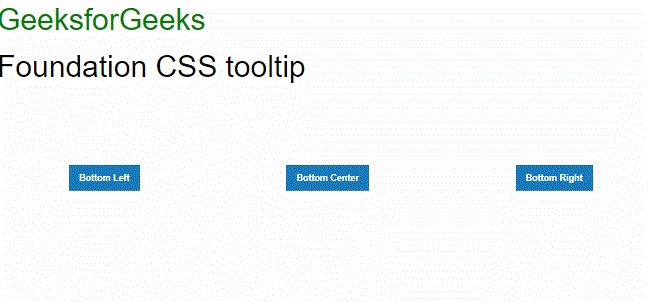
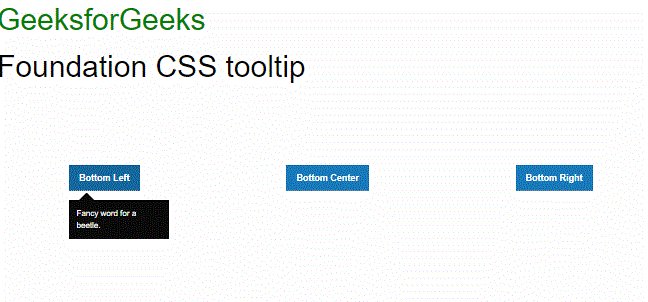
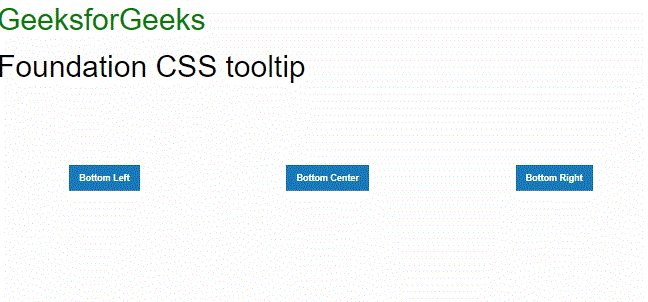
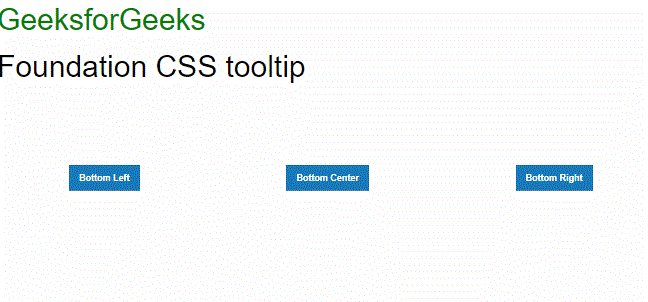
示例 1:使用设置为“bottom”的“data-position”属性将工具提示定位在底部。现在,我们还可以使用“数据对齐”属性将工具提示内的文本向左、向右或居中对齐。我们创建了三个底部带有工具提示的按钮,每个按钮分别对齐到不同的位置。
HTML
Foundation for Sites
GeeksforGeeks
Foundation CSS tooltip
输出:

示例 2:使用设置为“top”的“data-position”属性将工具提示定位在顶部。现在,我们还可以使用“数据对齐”属性将工具提示内的文本向左、向右或居中对齐。在下面的代码示例中,我们创建了三个按钮,它们的工具提示位于顶部,并分别对齐到不同的位置。
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS tooltip
输出:

示例 3:使用设置为“left”的“data-position”属性将工具提示定位在左侧。现在,我们还可以使用“数据对齐”属性将工具提示内的文本向左、向右或居中对齐。在下面的代码示例中,我们创建了三个按钮,左侧带有工具提示,每个按钮分别位于不同的位置。
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS tooltip
输出:

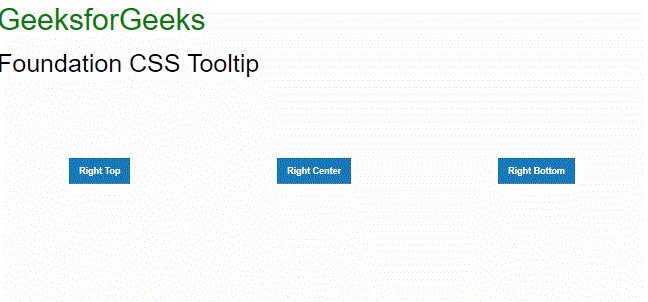
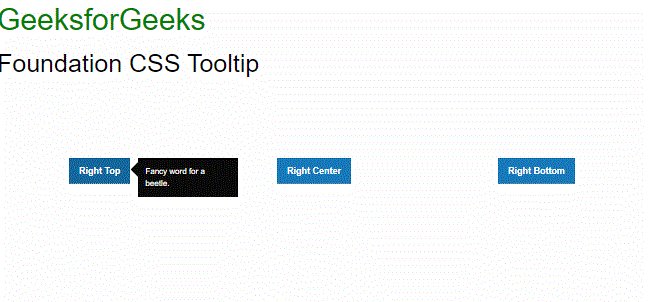
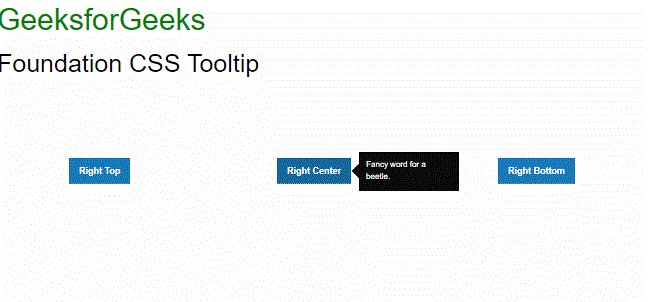
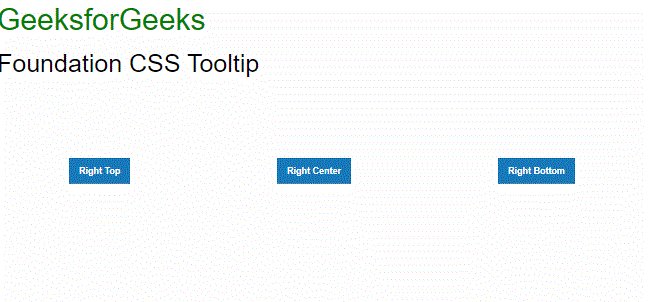
示例 4:使用设置为“right”的“data-position”属性将工具提示定位在右侧。现在,我们还可以使用“数据对齐”属性将工具提示内的文本向左、向右或居中对齐。在下面的代码示例中,我们创建了三个按钮,左侧带有工具提示,每个按钮分别位于不同的位置。
HTML
Foundation CSS Sites
GeeksforGeeks
Foundation CSS Tooltip
输出:

注意:在本文中,我们使用了 span 或 button 元素内的工具提示。但是我们也可以在其他元素中使用工具提示。它不限于某些元素。
参考: https://get.foundation/sites/docs/tooltip.html