JavaScript |正则表达式 ^ 量词
JavaScript 中的RegExp ^m 量词用于查找开头包含 m 的任何字符串的匹配项。
句法:
/^m/ 或者
new RegExp("^m")带修饰符的语法:
/\^m/g 或者
new RegExp("^m", "g")示例 1:此示例匹配字符串开头出现的单词“Geeks”。
JavaScript RegExp ^ Quantifier
GeeksforGeeks
RegExp ^ Quantifier
Input String: Geeksfor123\nGeeks@
输出:
单击按钮之前: 
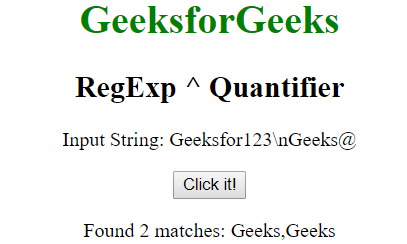
点击按钮后: 
示例 2:此示例将字符'@' 替换为 '#'。
JavaScript RegExp ^ Quantifier
GeeksforGeeks
RegExp ^ Quantifier
String: @128Geek
输出:
单击按钮之前: 
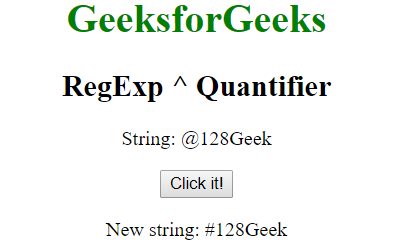
点击按钮后: 
支持的浏览器: RegExp ^ Quantifier支持的浏览器如下:
- 谷歌浏览器
- 苹果浏览器
- 火狐浏览器
- 歌剧
- IE浏览器