布尔玛模态卡
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
在本文中,我们将了解 Bulma Modal 卡。 Bulma 框架为用户提供了一个模态叠加层,我们可以在其中添加任何内容。模态卡可以包含文本、按钮、链接、图像等任何内容。Bulma 模态卡的完整实现如下所示,并且还讨论了用于创建模态卡的类。
布尔玛模态类:
- modal-card:此类用于创建模态卡片容器。
- modal-card-head:此类用于向模态卡添加标题。
- modal-card-title:此类用于将标题添加到您的模态卡。
- modal-card-body:此类用于向您的模态卡添加内容。
- modal-card-foot:该类用于将页脚内容添加到模态卡。
句法:
...
...
...
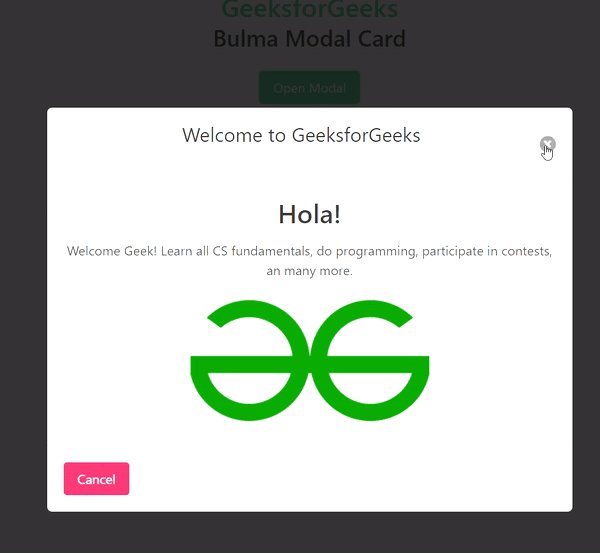
示例 1:下面的示例说明了使用上述类的 Bulma Modal 卡。
HTML
Bulma Modal Card
GeeksforGeeks
Bulma Modal Card
Welcome to GeeksforGeeks
Hola!
Welcome Geek! Learn all CS fundamentals, do programming,
participate in contests, an many more.

HTML
Bulma Modal Card
GeeksforGeeks
Bulma Modal Card
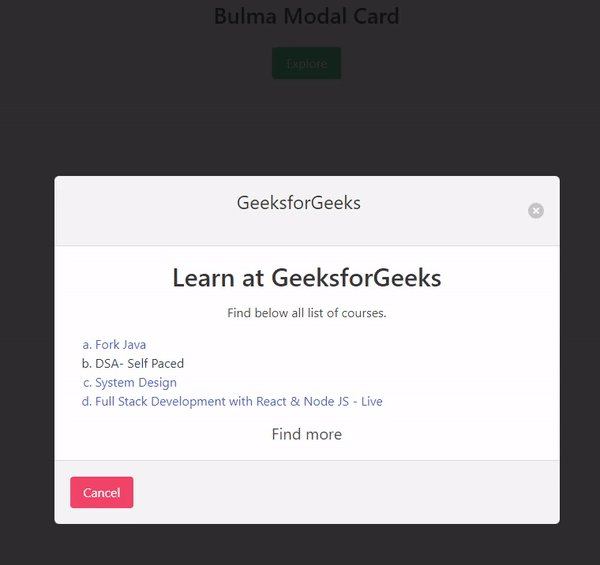
GeeksforGeeks
Learn at GeeksforGeeks
Find below all list of courses.
Find more
输出:

布尔玛模态卡
示例 2:另一个说明 Bulma Modal 卡的示例。
HTML
Bulma Modal Card
GeeksforGeeks
Bulma Modal Card
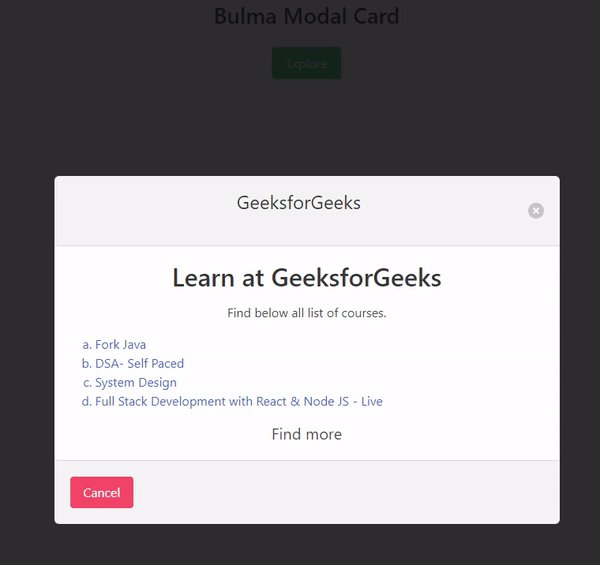
GeeksforGeeks
Learn at GeeksforGeeks
Find below all list of courses.
Find more
输出:

布尔玛模态卡
参考: https ://bulma.io/documentation/components/modal/#modal-card