从 JavaScript 中的 Date 对象中减去天数
给定一个日期,任务是从日期中减去天数。为了在 JavaScript 中从日期中减去天数,使用了一些方法,如下所述:
- JavaScript getDate() 方法:此方法返回定义日期的月份中的某天(从 1 到 31)。
句法:
Date.getDate()返回值:它返回一个从 1 到 31 的数字,代表月份中的日期。
JavaScript setDate() 方法:此方法将日期对象设置为月份中的日期。
句法:
Date.setDate(day)参数:
- day:必填参数。它指定表示一个月中某一天的整数。值期望值为 1-31,但也允许使用其他值。
- 0 将导致上个月的最后一天。
- -1 将导致上个月最后一天的前一天。
- 如果该月有 31 天,则 32 将导致下个月的第一天。
- 如果该月有 30 天,则 32 将导致下个月的第二天。
返回值:它返回一个数字,表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。
- day:必填参数。它指定表示一个月中某一天的整数。值期望值为 1-31,但也允许使用其他值。
- JavaScript getTime() 方法:此方法返回 1970 年 1 月 1 日午夜与指定日期之间的毫秒数。
句法:
Date.getTime()返回值:它返回一个数字,表示自 1970 年 1 月 1 日午夜以来的毫秒数。
JavaScript setTime() 方法:此方法通过添加/减去定义的毫秒数到/从 1970 年 1 月 1 日午夜开始设置日期和时间。
句法:
Date.setTime(millisec)参数:
- 毫秒:必填参数。它指定要加/减的毫秒数,即 1970 年 1 月 1 日午夜。
返回值:表示日期对象与 1970 年 1 月 1 日午夜之间的毫秒数。
- 在点击按钮之前:

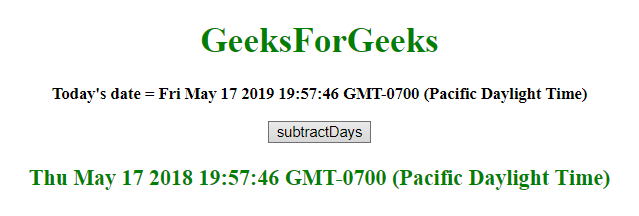
- 点击按钮后:

- 在点击按钮之前:

- 点击按钮后:

示例 1:此示例使用setTime() 和 getTime() 方法从今天的 var 中减去 4 天。
Subtract days from Date object GeeksForGeeks
输出:
示例 2:此示例使用setDate() 和 getDate() 方法从今天的 var 中减去 365 天。
Subtract days from Date object GeeksForGeeks
输出: