Angular PrimeNG KeyFilter 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 angular primeNG 中使用 KeyFilter 组件。
KeyFilter 组件:它 用于设置要用于输入字段的数据类型。它还从输入的数据类型中过滤其他数据类型。
特性:
- pValidateOnly:根据给定的正则表达式检查输入字段中的值。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname - 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname - 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
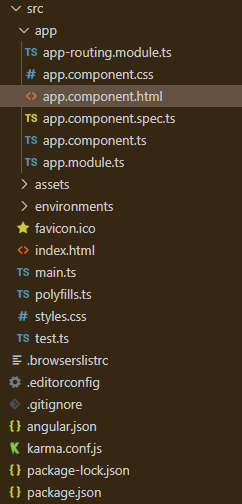
项目结构:它将如下所示。

示例 1:这是展示如何使用 KeyFilter 组件的基本示例
app.component.html
GeeksforGeeks
PrimeNG KeyFilter component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG KeyFilter component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

示例 2:在这个示例中,我们将了解如何在 keyfilter 组件中使用 disabled 属性
app.component.html
GeeksforGeeks
PrimeNG KeyFilter component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/keyfilter