Semantic-UI 表单只读字段状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。语义 UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的形式非常容易。
Semantic-UI 表单只读字段状态用于使各个输入字段为只读。如果输入字段是只读的,则其内容不能更改,但可以复制和突出显示。
Semantic-UI 表单只读字段状态使用属性:
- readonly:此属性用于使表单输入字段只读。
句法:
...
...
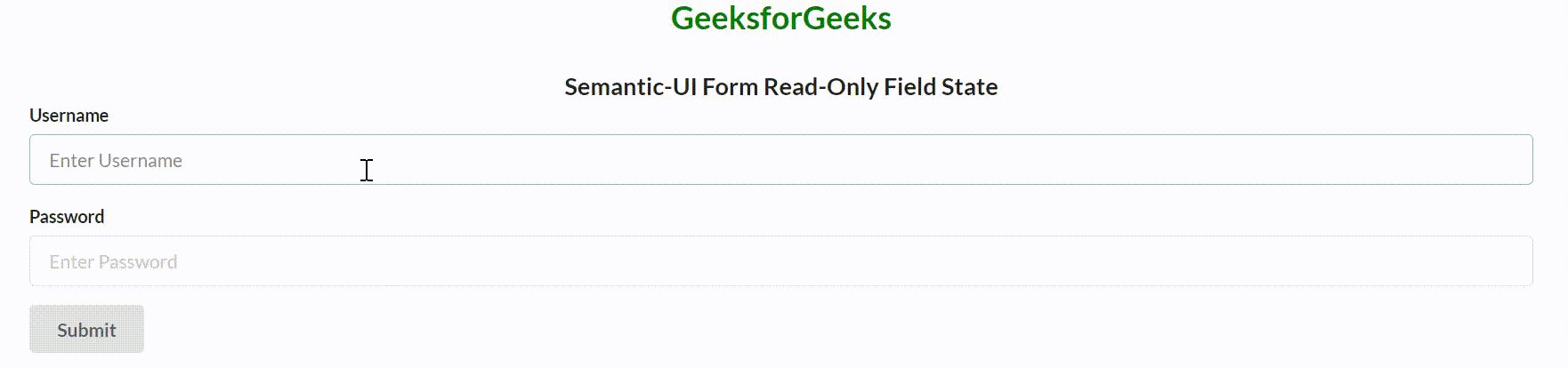
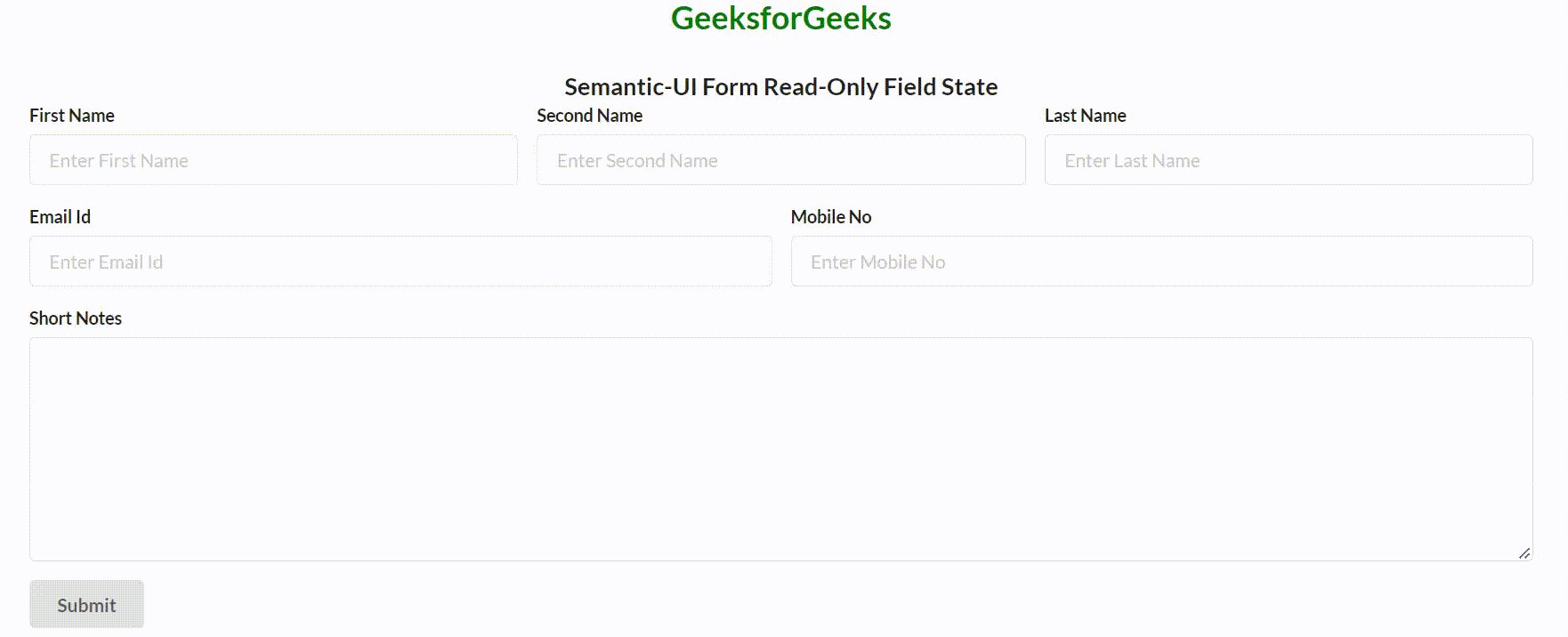
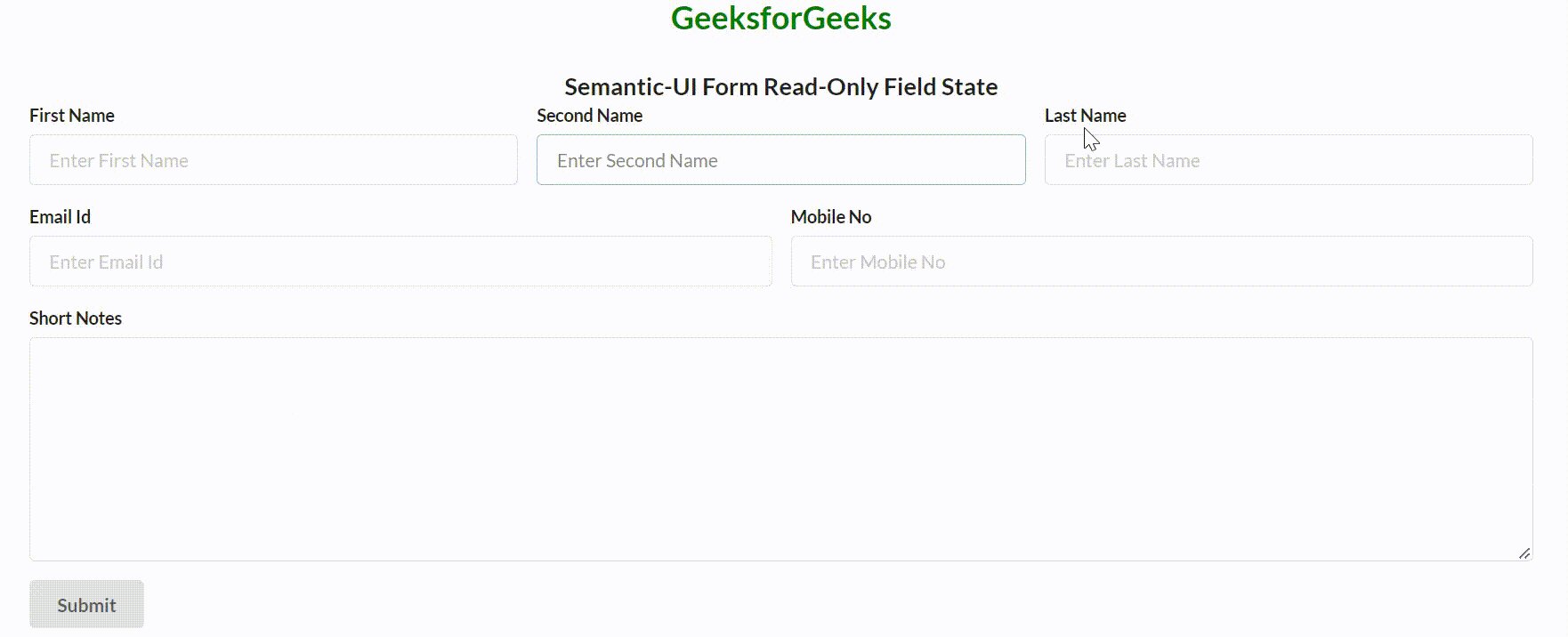
示例 1:在这个示例中,我们将描述 Semantic-UI Form Read-Only Field State 的使用。
HTML
Semantic-UI Form Read-Only Field State
GeeksforGeeks
Semantic-UI Form Read-Only Field State
HTML
Semantic-UI Form Read-Only Field State
GeeksforGeeks
Semantic-UI Form Read-Only Field State
输出:

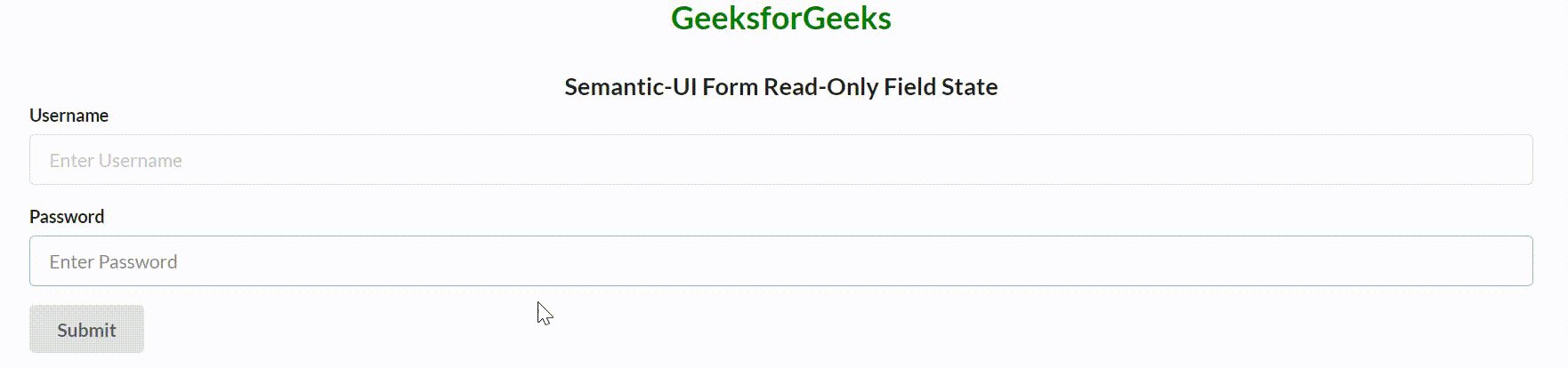
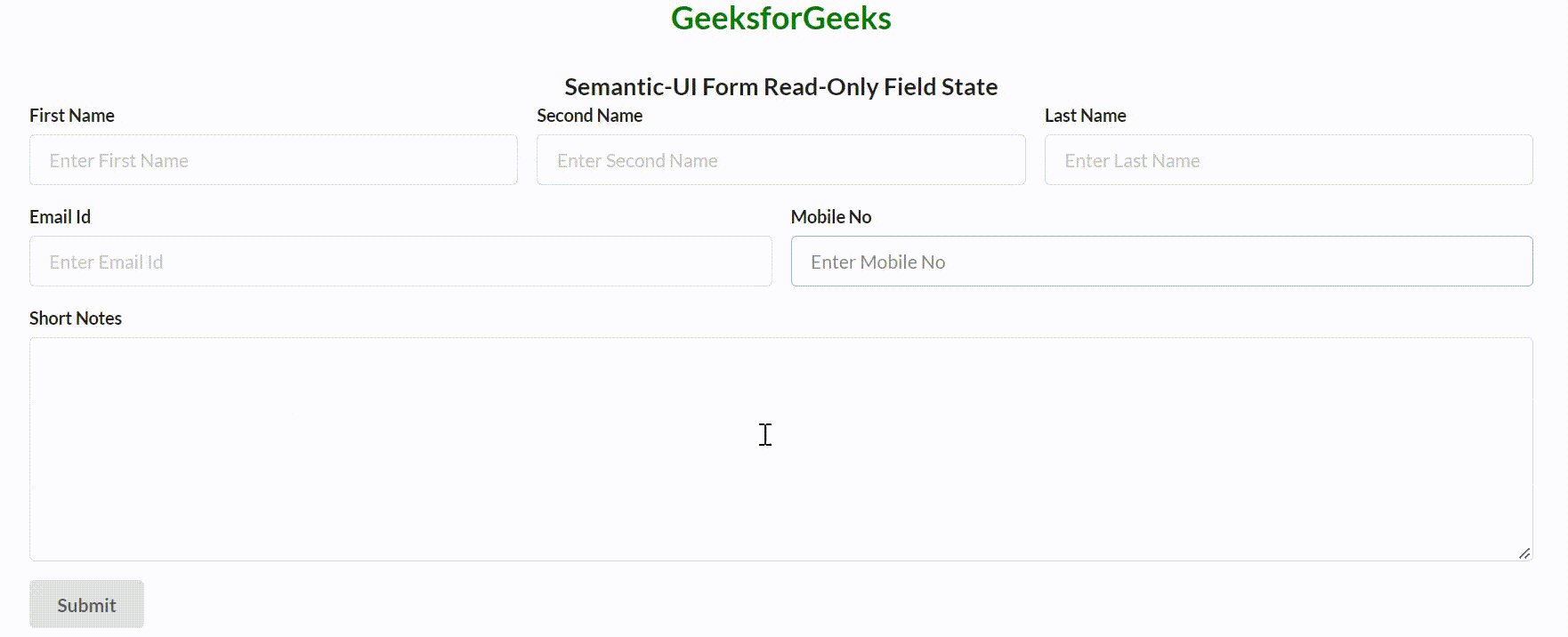
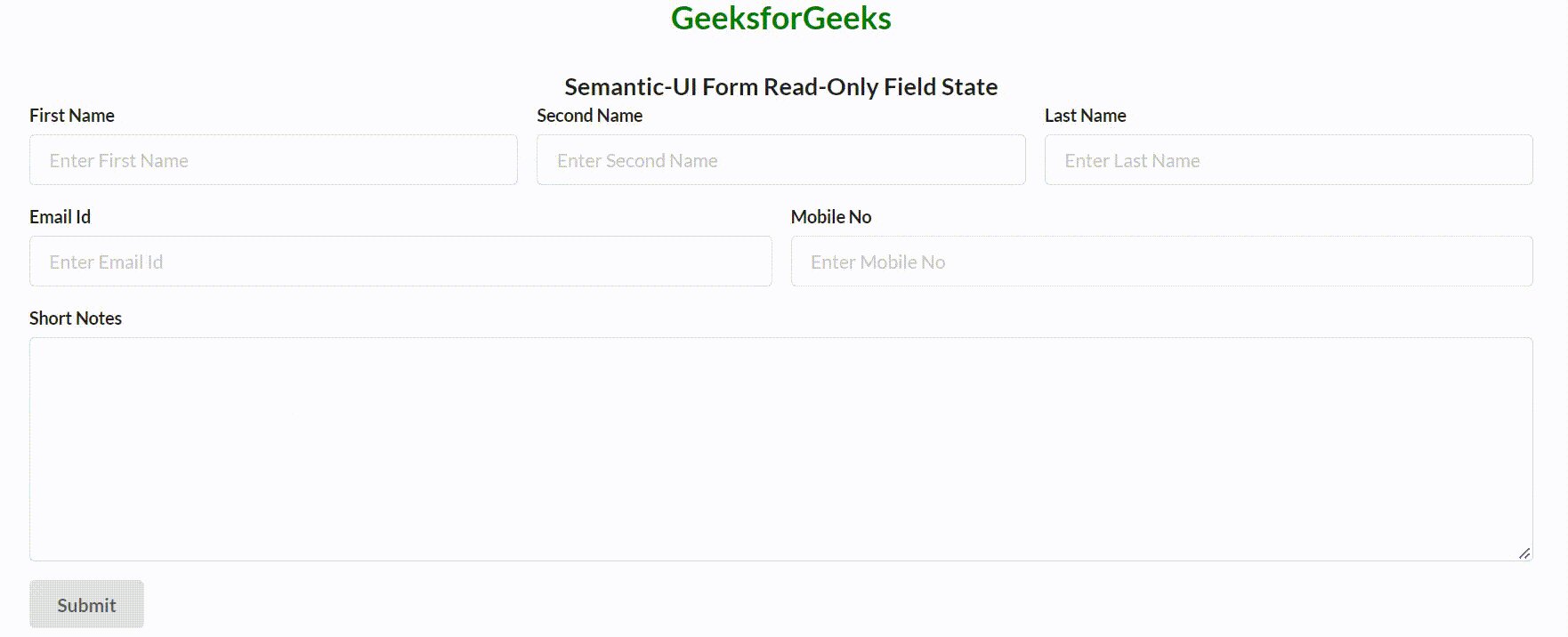
例2:在这个例子中,我们将描述Semantic-UI Form Read-Only Field State的使用。
HTML
Semantic-UI Form Read-Only Field State
GeeksforGeeks
Semantic-UI Form Read-Only Field State
输出:

参考: https://semantic-ui.com/collections/form.html#read-only-field