innerText 和 innerHTML 的区别
innerText和innerHTML都是 JavaScript 的属性。但是,处理文本的方式有所不同。让我们检查两者的语法,然后举个例子来看看差异。
句法:
让我们假设我们有一个名为 x 的 JavaScript 变量。
var x = document.getElementById('test');- 内部文本
x.innerText - 内部HTML
x.innerHTML
下面是我们如何在这个变量上使用innerText 和innerHTML。
例子:
Difference between
InnerHTML and InnerText
GeeksforGeeks
The following element contains some
code and
some text .
输出
点击前: 
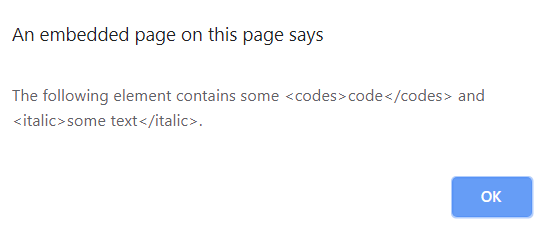
点击innerHTML后: 
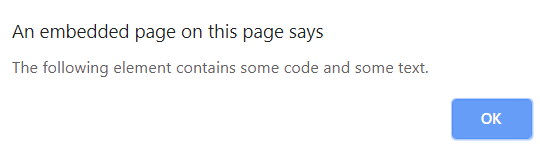
点击innerText后: 
差异:
正如我们从上面的示例中看到的, innerText属性将文本内容设置或返回为指定节点及其所有后代的纯文本,而 innerHTML 属性获取并设置元素中的纯文本或 HTML 内容。与 innerText 不同,内部 HTML 允许您使用 HTML 富文本,并且不会自动对文本进行编码和解码。