script.aculo.us 拖放 onDrag 选项
script.aculo.us 库是一个跨浏览器库,旨在改进网站的用户界面。拖放模块可用于使任何元素可拖放,也可以将它们拖放到放置区域中。
onDrag选项用于指定在当前拖动元素时调用的回调函数。被拖动的元素将作为参数传递给函数。
包括脚本:
第 1 步:在开始之前,您需要下载包含在我们 HTML 页面的
标记中的脚本文件。您可以从 http://script.aculo.us/downloads 下载它第二步:解压文件,把需要的文件(主要是prototype.js和scriptaculous.js )放到你文件夹的当前根目录下。
第 3 步:将您选择的任何图像放在文件夹的当前根目录中,如下例中使用 elem1.png。
句法:
{ onEnd: function }参数:此选项具有如上所述和如下所述的单个值:
- 函数:这是一个回调函数,每当拖动元素时都会调用它。
下面的示例说明了此选项的使用。
例子:
HTML
GeeksforGeeks
script.aculo.us Drag &
Drop onDrag Option
The onDrag callback would be invoked
whenever the element is being currently
dragged.
Drag the image below and check
the console.

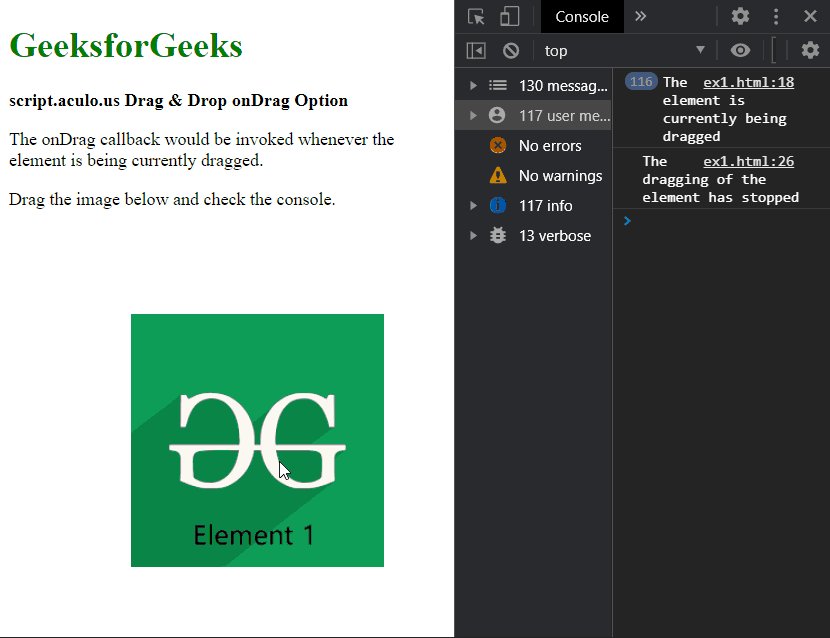
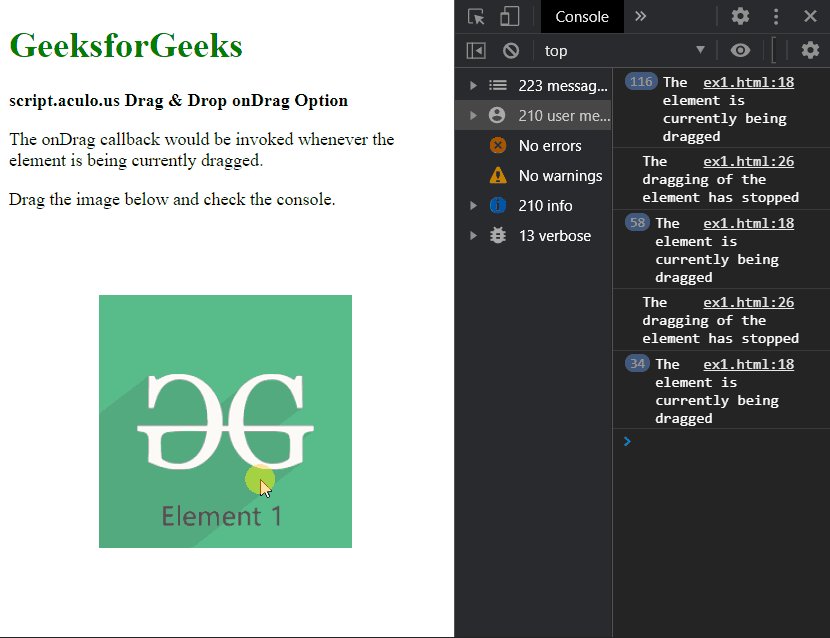
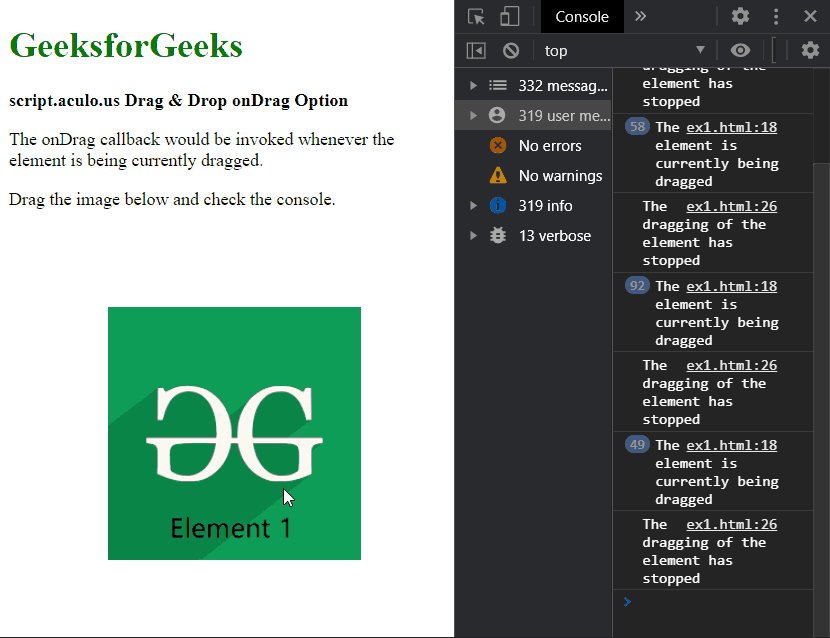
输出:

参考: http://script.aculo.us/