布尔玛标签样式
Bulma是一个开源 CSS 框架,用于为具有各种屏幕尺寸的设备制作美观且响应迅速的网站。在本文中,我们将看到用于设置选项卡样式的 Bulma Tabs 样式类。 Bulma 选项卡有四种不同的样式:盒装、切换、圆形切换和全角。可以使用 Bulma 提供的 CSS 类设置选项卡样式。
Bulma 选项卡样式类:
- is-boxed:该类用于将标签样式设置为盒装。
- is-toggle:该类用于设置切换的选项卡样式。
- is-toggle-rounded和is-toggle:这些类用于设置选项卡样式以切换第一个和最后一个项目。
- is-fullwidth:该类用于将标签样式设置为全角。应用此类时,选项卡将采用可用的全宽。
句法:
...
下面的示例说明了 Bulma 选项卡样式:
示例:以下示例显示了 Bulma 中所有不同的选项卡样式。
HTML
GeeksforGeeks
Bulma Tab Styles
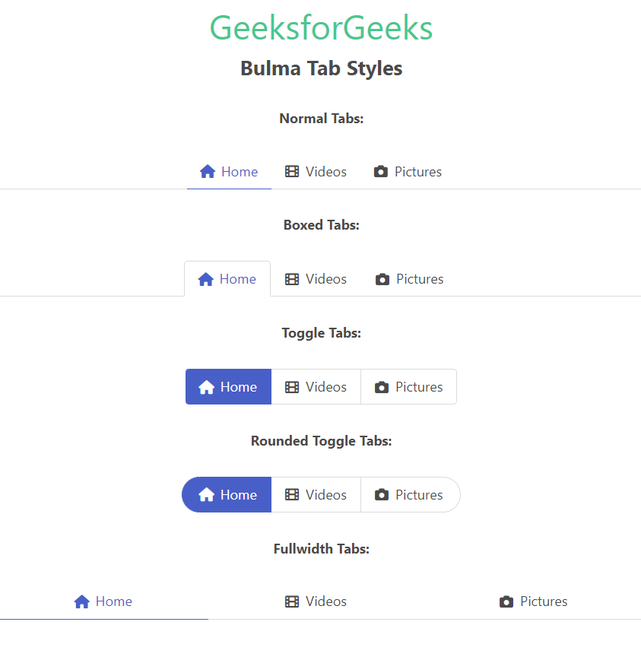
输出:

布尔玛标签样式
参考: https://bulma.io/documentation/components/tabs/#styles