CSS 中的 RGB 流
RGB 代表 CSS 中的颜色。在这个命名法中有三个流代表一种颜色,即红色、绿色和蓝色流。颜色的强度使用数字 0 到 255 表示。这允许 CSS 具有可见颜色的光谱。
这三种颜色可以是数字(0 到 255)或百分比形式。
- RGB(255, 0, 0) 或 RGB(100%, 0, 0) 为红色,因为红色设置为最高值。
- RGB(0, 255, 0) 或 RGB(0, 100%, 0) 为绿色,因为绿色设置为最高值。
- RGB(0, 0, 255) 或 RGB(0, 0, 100%) 为蓝色,因为蓝色设置为最高值。
示例 1:
HTML
GeeksforGeeks
HTML
GeeksforGeeks
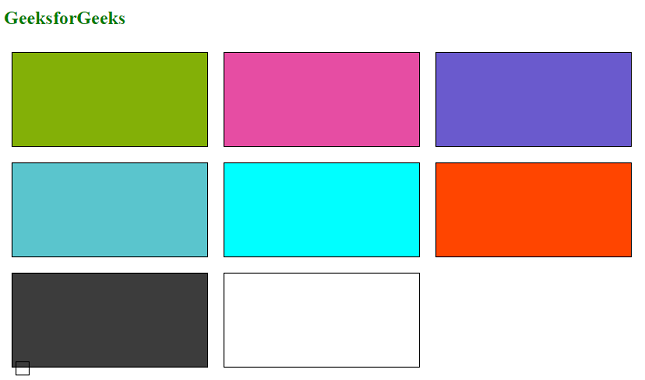
输出:

示例 2:我们可以将 rgb() 用于不同的颜色。
HTML
GeeksforGeeks
输出: