HTML inputmode 属性
inputmode是一个 HTML全局属性(全局属性对所有 HTML 元素都是通用的),它可以帮助具有屏幕键盘的浏览器或设备在用户为某些输入或textarea元素选择区域时决定显示哪个键盘。
- inputmode属性不会改变浏览器解释输入的方式。它指示浏览器根据各种输入显示哪个键盘。
- 输入模式是一个非常古老的概念,但只有部分浏览器采用了它。一些主要的浏览器是 iOS 中的 Safari 和 Android 中的 chrome。之前它是由 Firefox 在 2012 年实现的,但几个月后就被弃用了。
- inputmode接受许多值。让我们一一来看看。
句法:
inputmode属性可以具有以下值。
- 没有:
值none表示“不”要显示屏幕键盘。这用于浏览器或任何应用程序自行处理 VK(虚拟键盘)(自编码)的情况。
- 文本:
值文本显示特定于区域设置的标准键盘。

输入模式=文本在 Android 11 上
- 数字:
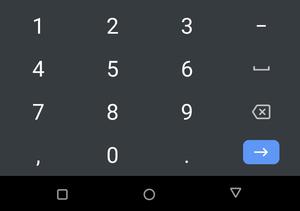
数值numeric确保屏幕键盘上应显示从 0 到 9 的数字。 “减号”键可能显示也可能不显示。

输入模式=数字 在 Android 11 上
- 十进制:
值decimal确保必须显示区域设置特定的十进制分隔符(“.”或“,”)以及从 0 到 9 的数字。 “减号”键可能显示也可能不显示。

inputmode=decimal 在 Android 11 上
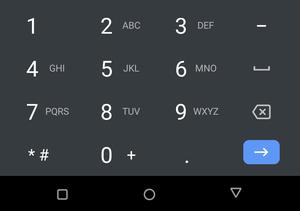
- 电话:
值tel显示数字屏幕键盘以及井号 (*) 和星号 (*) 键。这用于输入电话号码。

输入模式=电话 在 Android 11 上
- 搜索:
价值搜索确保 屏幕键盘应该具有便于搜索的布局,这样的布局具有标记为“搜索”或任何搜索图标或类似图标的“ Enter ”键。

输入模式=搜索 在 Android 11 上
- 电子邮件:
值email保证屏幕键盘必须显示“ @ ”字符,方便用户输入电子邮件。

输入模式=电子邮件 在 Android 11 上
- 网址:
值url确保屏幕键盘必须显示“ / ”字符,这将有助于用户输入 URL。

输入模式 = url 在 Android 11 上
例子:
HTML
HTML inputmode Attribute
GeeksforGeeks
HTML inputmode Attribute
Name :
Phone No. :
Email :
Age :
Search :
URL :
输出:

优点:
在处理文本框时必须使用inputmode属性,因为它增加了用户输入的便利性。
支持的浏览器:
- Chrome – 支持 66 及更高版本。
- iOS 上的 Safari – 支持 12.2 及更高版本。