Chrome 检查元素工具和快捷方式
chrome 检查元素工具被认为是为调试网站而创建的开发人员工具。
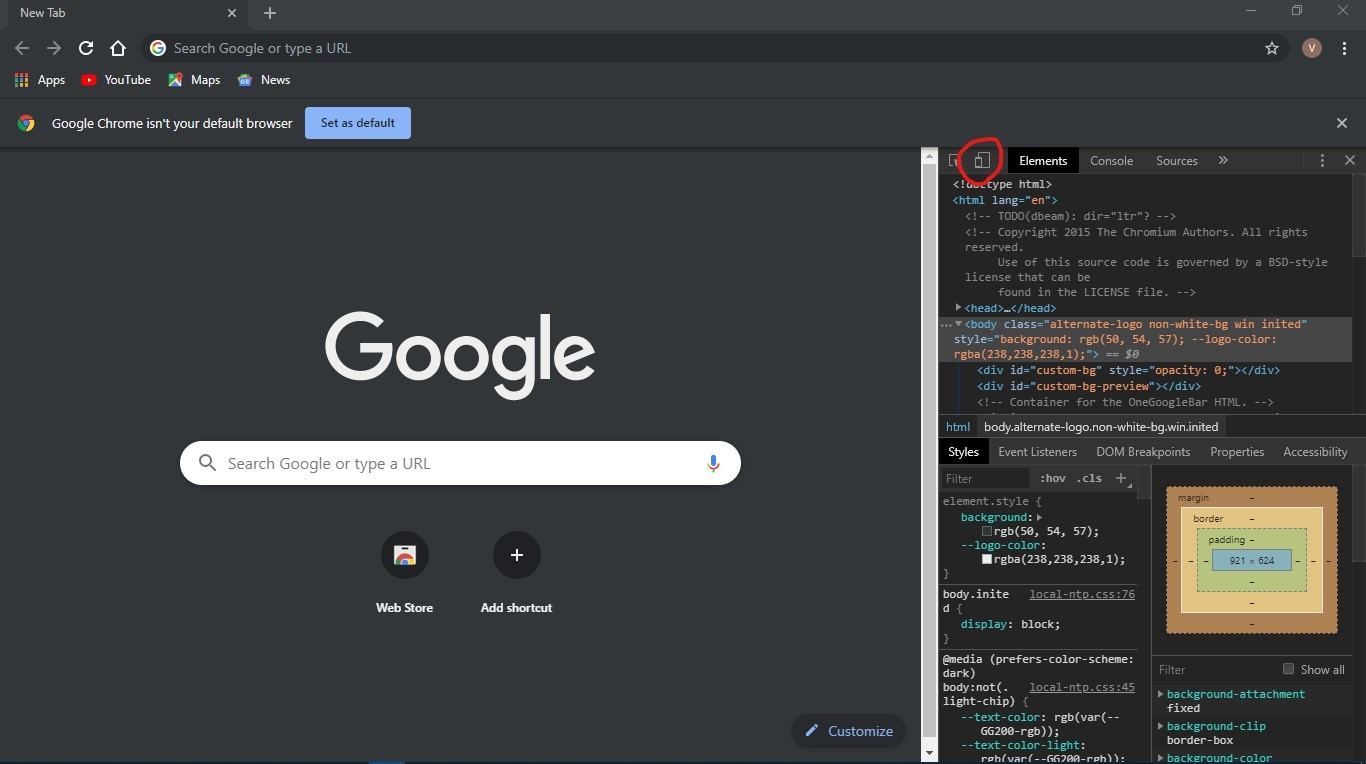
右键单击任何网页,单击检查,您将看到该站点的内脏:
它的源代码、构成其样式的图片和 CSS、它使用的字体和图标、支持动画的 Javascript 代码等等。你可以看到网站加载需要多长时间,它习惯传输多少带宽,以及它的文本的实际颜色。
这种访问该工具的明智的老式方法是在浏览器窗口中右键单击并选择“Inspect element” 。一旦 Inspect 元素启动,用户现在可以通过单击“Inspect”按钮来识别页面上的任何对象。 
通过将鼠标移动到浏览器上,该工具可以引用的窗口元素将被突出显示。
下面可能是位于网站主登录页面上的 Google 的“Google 搜索”按钮的示例输出截图。 
Mac 的快捷键:
- Cmd + Opt + I打开开发者工具
- Cmd + Opt + J打开开发者工具并将焦点带到控制台
- Cmd + Shift + C在 Inspect Element 模式下打开 Developer Tools,如果 Developer Tools 已经打开,则切换 Inspect Element 模式。
windows/Linux 的快捷键:
- F12 或 Ctrl + Shift + I打开开发者工具。
- Ctrl + Shift + J打开开发者工具并将焦点带到控制台。
- Ctrl + Shift + C在 Inspect Element 模式下打开 Developer Tools,如果 Developer Tools 已经打开,则切换 Inspect Element 模式。
Chrome 开发者的快捷方式
在 Mac/WINDOWS 的 chrome 中预览 Google AMP 页面
- 打开 chrome 并进入开发者模式。(
F12,Ctrl + Shift + I或Cmd + Opt + I)。
- 确保您处于设备模式。(
Cmd+Shift+M)。
- 选择您要刺激的设备并单击刷新按钮,然后转到您要单击或搜索的任何网页,这样就完成了。
