Prime CSS 营销按钮尺寸
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS提供各种尺寸和颜色的营销按钮。可以通过将主类添加为.btn-mktg以及一组不同的修饰符类来创建营销按钮。
Primer CSS Marketing Buttons Sizes 使用的类:
- btn-small-mktg:该类用于在 Primer CSS Marketing 中创建小尺寸按钮。
- btn-medium-mktg:该类用于在 Primer CSS Marketing 中创建中等大小的按钮。这些是默认大小按钮。
- btn-large-mktg:该类用于在 Primer CSS Marketing 中创建大尺寸按钮。
句法:
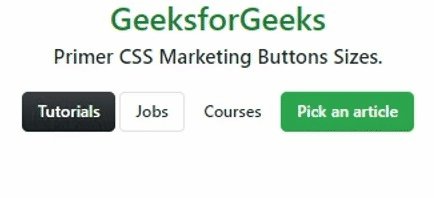
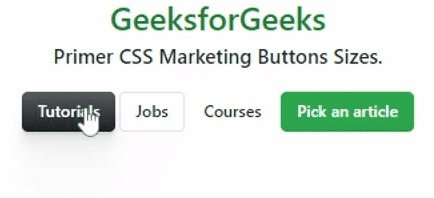
示例 1:下面的示例演示了如何使用btn-small-mktg类使用 Primer CSS Marketing Buttons 大小。
HTML
Primer CSS Marketing Buttons Sizes.
GeeksforGeeks
Primer CSS Marketing Buttons Sizes.
HTML
Primer CSS Marketing Buttons Sizes.
GeeksforGeeks
Primer CSS Marketing Buttons Sizes.
输出:

入门 CSS 营销按钮尺寸
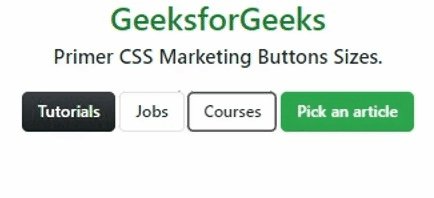
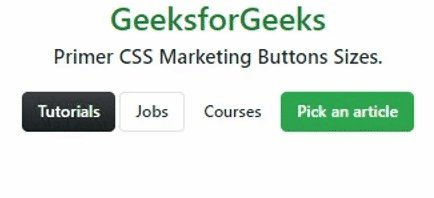
示例 2:下面的示例演示了如何使用btn-large-mktg类使用 Primer CSS Marketing Buttons 大小。
HTML
Primer CSS Marketing Buttons Sizes.
GeeksforGeeks
Primer CSS Marketing Buttons Sizes.
输出:

入门 CSS 营销按钮尺寸
参考: https://primer.style/css/components/marketing-buttons#sizes