布尔玛截面尺寸
在本文中,我们将看到 Bulma 截面尺寸。在 Bulma 中,有两种可用的尺寸将网页内容划分为具有不同间距/填充的不同部分。
布尔玛截面尺寸类:
- is-medium-此类Bulma用于将网页内容以中等间距划分为不同的部分。
- is-large- Bulma 此类用于将网页内容以大间距划分为不同的部分。
句法:
// For medium spacing
...
// For Large spacing
...
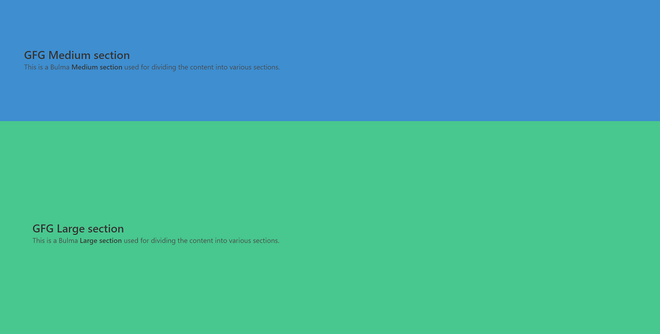
示例:下面的示例说明了 Bulma is-medium 和 is-large 部分。
HTML
GFG Medium section
This is a Bulma
Medium section
used for dividing the content into
various sections.
GFG Large section
This is a Bulma
Large section
used for dividing the content
into various sections.
HTML
Medium size section
Java
C++
Python
C#
Large size section
Java
C++
Python
C#
输出:

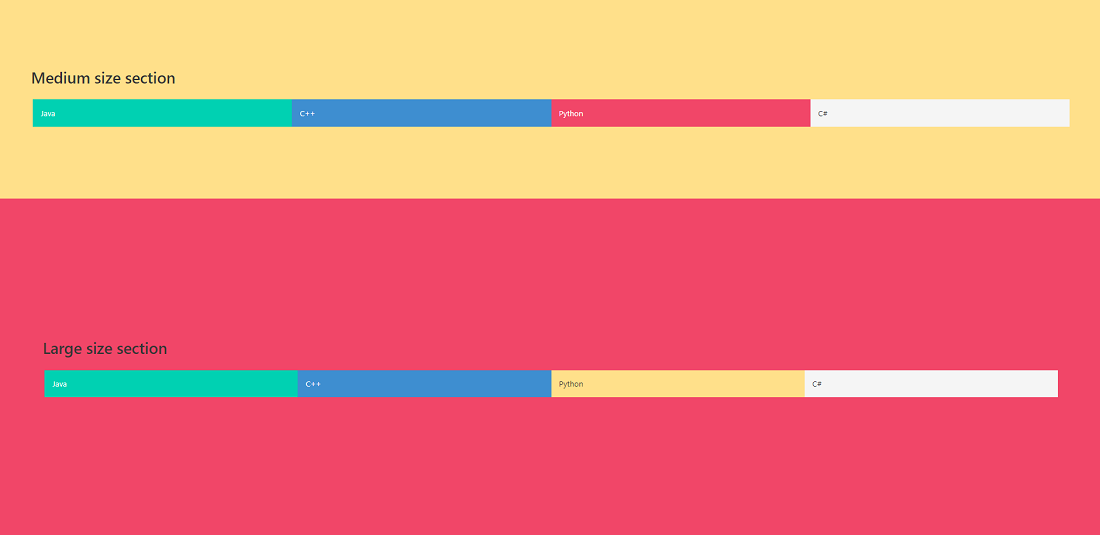
示例 2:演示 Bulma 截面尺寸的另一个示例。
HTML
Medium size section
Java
C++
Python
C#
Large size section
Java
C++
Python
C#
输出:

参考: https://bulma.io/documentation/layout/section/#sizes