基础 CSS 遵守必需的单选和复选框
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 JavaScript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
在Foundation CSS中,Abide 是一个表单验证库,用于使用自定义验证器来验证表单。 required 和 data-min-required 是与复选框和单选一起使用的两个属性,分别要求所有字段和最小数量的给定字段。
使用的基础 CSS遵守必需的单选和复选框属性:
- required:此属性用于指定需要整套复选框/单选框。
- data-min-required:此属性用于指定所需的复选框/收音机的最小数量。请注意,默认情况下,必填字段的最小数量为 1。
句法:
示例 1:下面的示例说明了使用 Abide Required Radio & Checkbox。
HTML
Foundation CSS Abide Required Radio & Checkbox
GeeksforGeeks
Foundation CSS Abide Required Radio & Checkbox
HTML
Foundation CSS Abide Required Radio and Checkbox
GeeksforGeeks
Foundation CSS Abide Required Radio and Checkbox
输出:

基础 CSS 遵守必需的单选和复选框
示例 2:下面是另一个示例,说明了遵守要求的单选和复选框的使用。
HTML
Foundation CSS Abide Required Radio and Checkbox
GeeksforGeeks
Foundation CSS Abide Required Radio and Checkbox
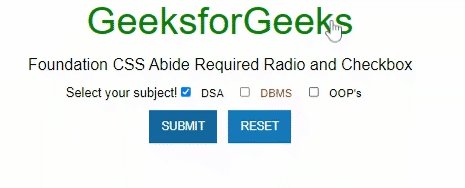
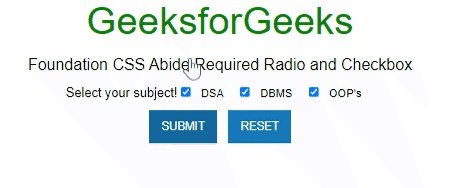
输出:

基础 CSS 遵守必需的单选和复选框
参考: https ://get.foundation/sites/docs/abide.html#required-radio-checkbox