Semantic-UI 面包屑分隔符内容
在本文中,我们将学习使用Semantic UI框架的Semantic-UI Breadcrumb Divider Content 。 Semantic-UI Breadcrumb Divider Content 用于显示面包屑元素内多个部分之间的关系。
Semantic UI 是一个免费使用的开源框架,它提供了多个类来创建漂亮且响应迅速的 UI。它利用 jQuery 和 CSS 创建了与 bootstrap 非常相似的令人惊叹的 UI。它有许多类用于在 HTML 网页结构中设置不同元素的样式。
Semantic UI为用户提供了许多组件来设计他们的界面。其中之一是“面包屑”。面包屑是一个容器,可以包含可以格式化为链接或文本的部分。面包屑用于显示内容之间的一些层次结构。面包屑有不同的内容表示。有不同的类可以帮助管理网页内容之间的层次结构。其中之一是分隔符内容。
Semantic UI Breadcrumb Divider 内容类:
- 分隔符:在面包屑中可以使用各种类型的分隔符来显示多个部分之间的关系。根据您的要求,它可以是图标或文本。
句法 :
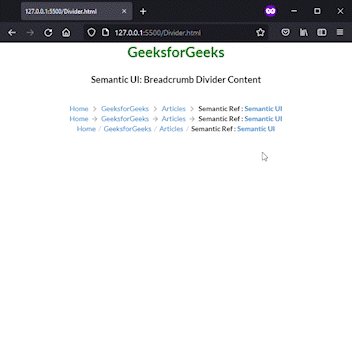
示例 1:以下示例演示了面包屑内容分隔器类。
HTML
Semantic UI Breadcrumb Divider Content
GeeksforGeeks
Semantic UI: Breadcrumb Divider Content
HTML
Semantic UI Breadcrumb Divider Content
GeeksforGeeks
Semantic UI: Breadcrumb Divider Content
输出:

Semantic-UI 面包屑分隔符内容
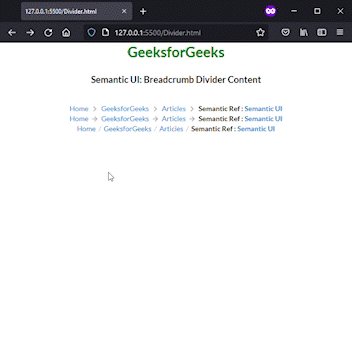
示例 2 :以下示例演示了带有内容链接类的面包屑内容分隔器类。
HTML
Semantic UI Breadcrumb Divider Content
GeeksforGeeks
Semantic UI: Breadcrumb Divider Content
输出:

Semantic-UI 面包屑分隔符内容
参考: https ://semantic-ui.com/collections/breadcrumb.html