Semantic-UI 页面标题类型
Semantic UI是一个开源框架,它使用CSS和jQuery构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,可以与文本、图标等一起使用。标题提供了内容的简短摘要。
我们将创建一个 UI 来显示不同类型的标题。创建此基本模板后,您可以使用语义 UI 的不同组件。 Page Headers Type是 Semantic-UI 标头类型之一。使用这个类,标题可以被定向以在页面的上下文中给出部分的层次结构。要创建页面标题,请将类ui 标题添加到标题(h1、h2、h3、h4、h5、h6)元素。
Semantic-UI 页面标题类型类:
- header:该类用于制作页眉。它给出了页面上下文中一个部分的层次结构。
句法:
....
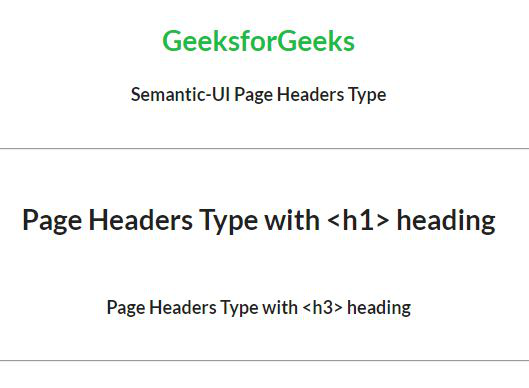
示例 1:此示例演示了带有h1、h3标题元素的Page Headers Semantic UI Header Types类。
HTML
GeeksforGeeks
Semantic-UI Page Headers Type
Page Headers Type with heading
Page Headers Type with heading
HTML
GeeksforGeeks
Semantic-UI Page Headers Type
Page Headers Type with heading
Page Headers Type with heading
Page Headers Type with heading
输出:

Semantic-UI 页面标题类型
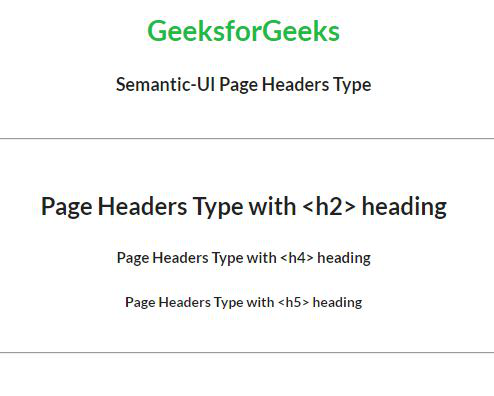
示例 2:此示例演示了带有 h2、h4、h5 标题元素的Page Headers Semantic UI Header Types类。
HTML
GeeksforGeeks
Semantic-UI Page Headers Type
Page Headers Type with heading
Page Headers Type with heading
Page Headers Type with heading
输出:

Semantic-UI 页面标题类型
参考: https://semantic-ui.com/elements/header.html#page-headers