React Desktop Windows MasterDetailsView 组件
React Desktop 是一个流行的库,可将原生桌面体验带入 Web。该库提供macOS和 Windows 操作系统组件。 MasterDetailsView 组件用于允许用户以列表或详细信息模式呈现项目。它分别在列表面板和详细信息面板中显示该项目的项目集合和详细信息。 我们可以在 ReactJS 中使用以下方法来使用 React Desktop Windows MasterDetailsView 组件。
MasterDetailsView 道具:
- color:用于设置组件的主要颜色。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
MasterDetailsViewItem 道具:
- color:用于设置组件的主要颜色。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
MasterDetailsViewItemMaster 道具:
- color:用于设置组件的主要颜色。
- push:用于在选择项目时显示推送动画。
- selected:用于表示Master被选中。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
- width:用于设置组件宽度。
MasterDetailsViewItemDetails 道具:
- 背景:用于设置背景颜色。
- color:用于设置组件的主要颜色。
- 主题:用于设置 UI 主题,然后该主题被该组件及其子元素使用。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-desktop
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import {
MasterDetailsViewItem,
MasterDetailsViewItemMaster,
MasterDetailsView,
MasterDetailsViewItemDetails
} from 'react-desktop/windows';
export default function App() {
return (
React Desktop Windows MasterDetailsView Component
Sample Item One
Greetings from GeeksforGeeks
Sample Item Two
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
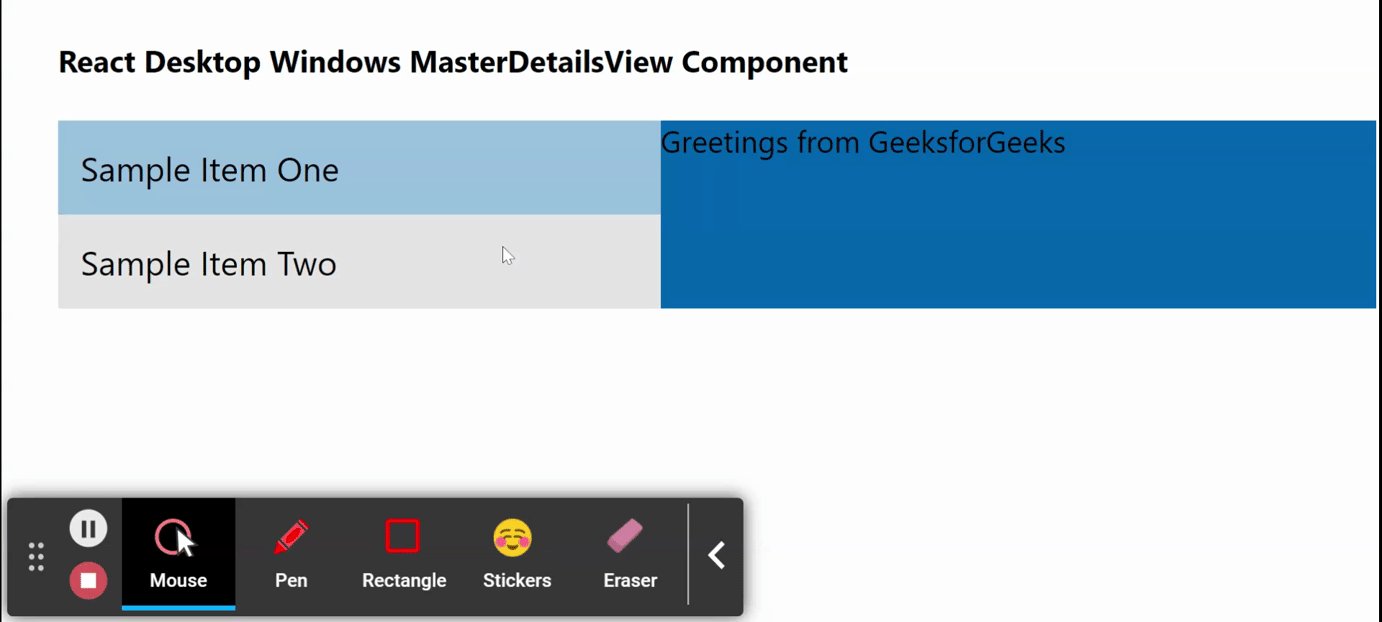
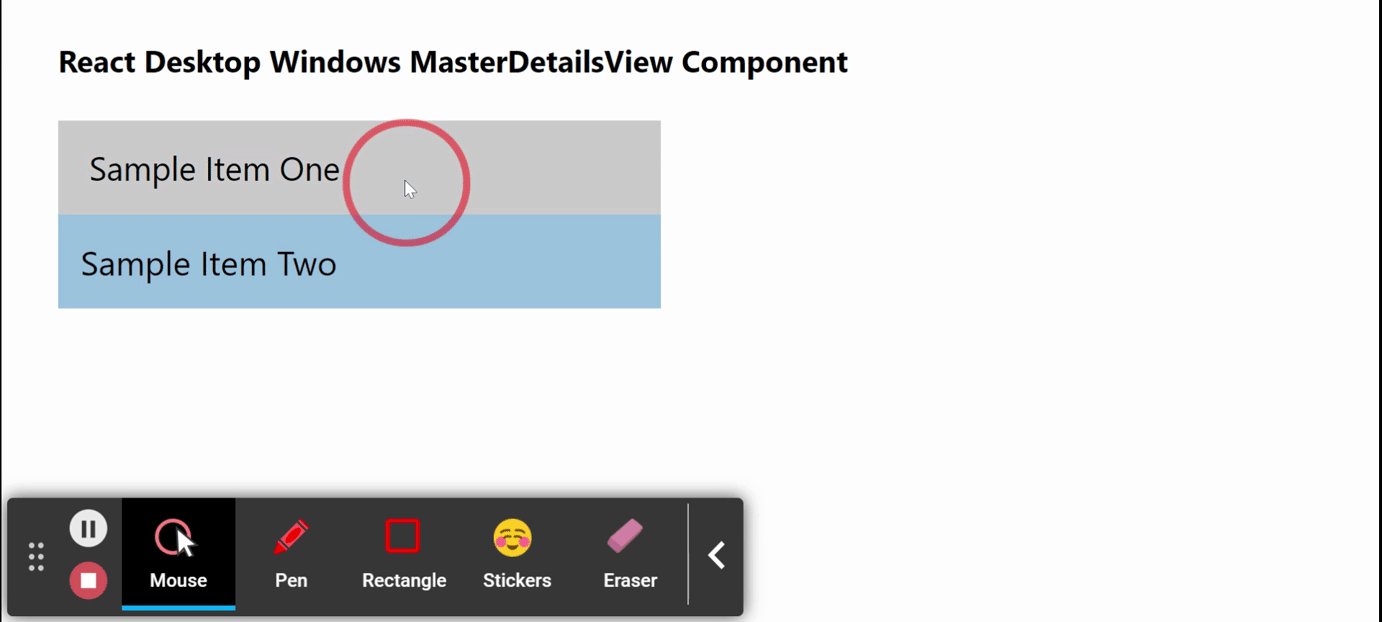
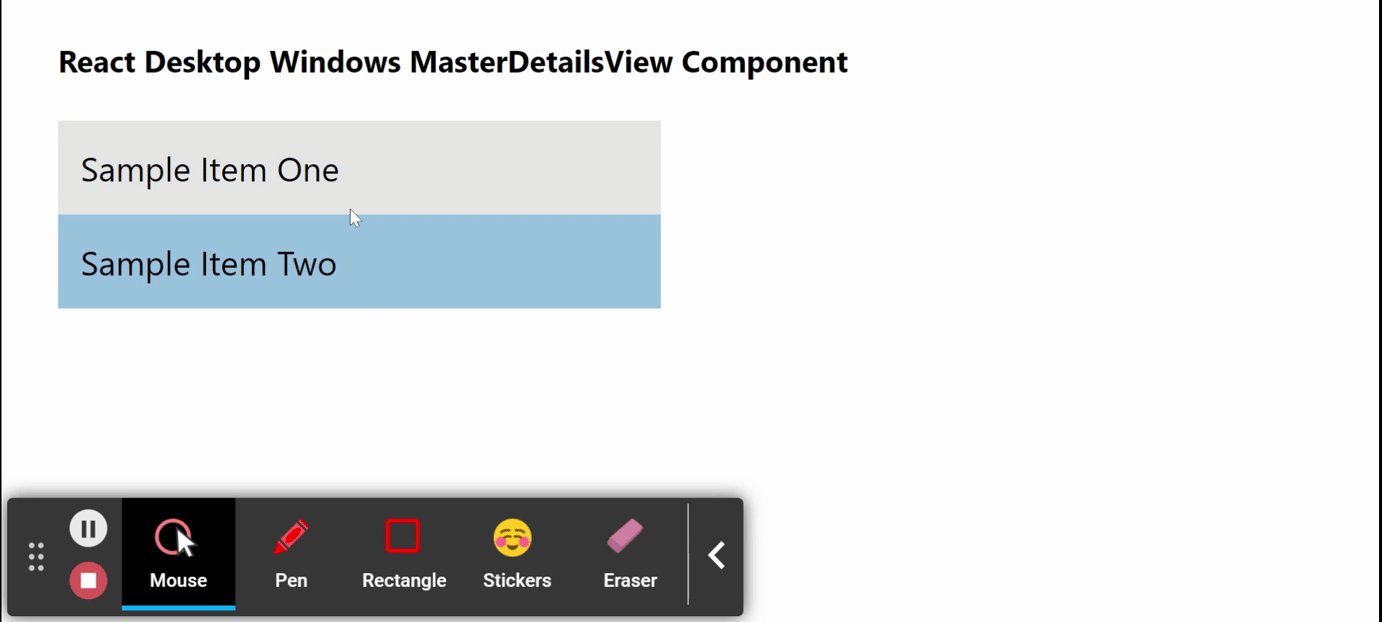
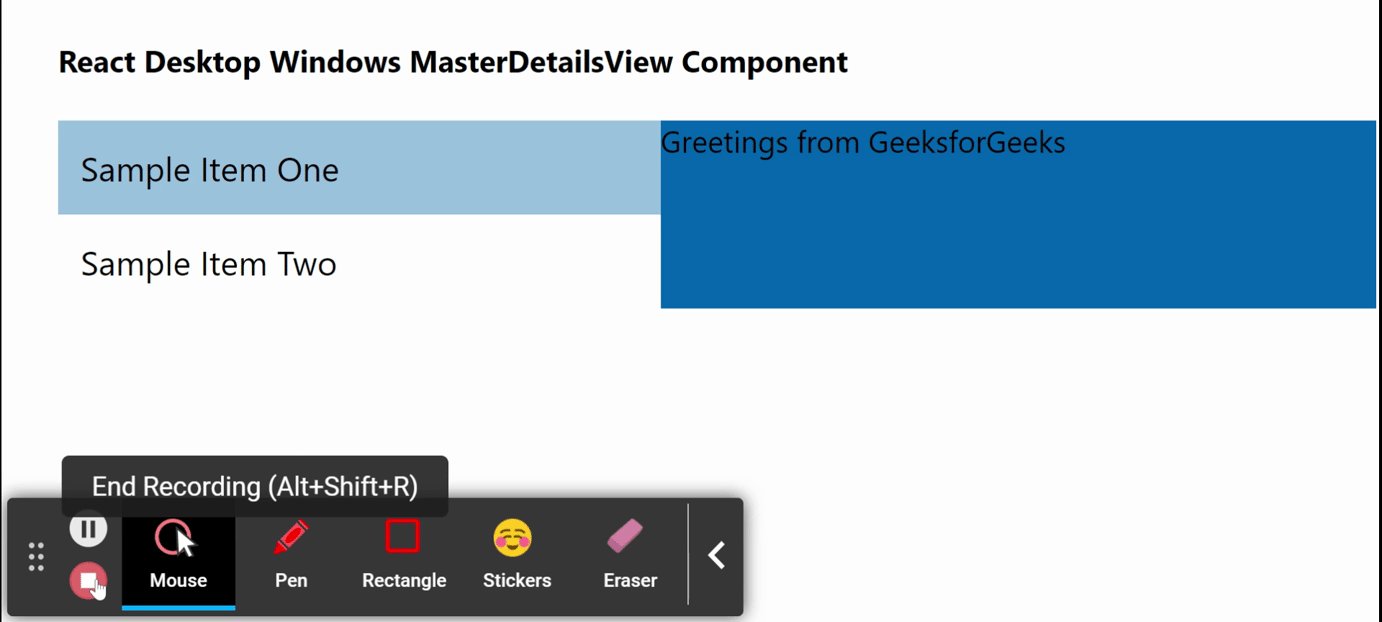
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: http://reactdesktop.js.org/docs/windows/master-details-view