盖茨比路由
Gatsby 是一个基于 React 的免费开源框架,可帮助开发人员构建超快的网站和应用程序。 Gatsby 的站点是功能齐全的 React 应用程序,因此您可以创建快速、响应迅速且安全的动态 Web 应用程序。
简介:在构建网站时,最重要的方面之一就是路由。路由是将 URL 映射到内容的过程。如果没有正确的路由,网站将是一堆没有结构的混乱页面。 Gatsby 是一个静态站点生成器,它的前端使用 React。在构建 Gatsby 站点时,您可以选择使用各种不同的方法来创建路线。
无论您选择哪种路由器,了解路由的工作原理对于创建结构良好的网站都很重要。
特点:路由是Web开发最重要的方面之一,也是最容易被误解的方面之一。路由允许您为您的网站创建自定义 URL,它还允许您控制您的网站如何响应用户的请求。
路由可以用来提高你网站的可用性,也可以用来提高你网站的性能。路由可用于将用户重定向到您网站上的不同页面,也可用于处理来自用户的不同类型的请求。
- 路由可用于为您的网站创建自定义 URL。
- 路由可用于控制您的网站如何响应用户的请求。
- 路由可用于提高您网站的可用性。
- 路由可用于提高您网站的性能。
设置环境:
第 1 步:在终端中运行以下代码以创建一个新的 Gatsby 站点。
npm init gatsby为应用程序项目命名为“gfg”。
第 2 步:使用以下命令移动到新的“gfg”文件夹。
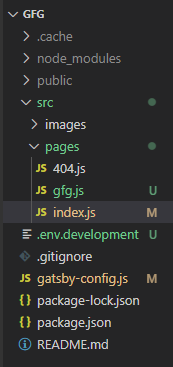
cd gfg项目结构:

创建路由:要在 Gatsby 中创建路由,您只需在 'src/pages' 目录中创建一个带有 React 组件的新页面。它将自动在您的应用程序中为该页面创建一个路由。为此,让我们在 pages 文件夹中创建一个新的页面名称“gfg.js”。在“gfg.js”文件中添加以下内容。
gfg.js
import React from 'react'
export default function RoutingGatsby() {
return (
RoutingGatsby - GeeksforGeeks
)
};index.js
import * as React from "react"
const IndexPage = () => {
return (
GeeksforGeeks - Gatsby
)
};
export default IndexPage;现在将以下代码添加到您的“index.js”文件中。
index.js
import * as React from "react"
const IndexPage = () => {
return (
GeeksforGeeks - Gatsby
)
};
export default IndexPage;
运行应用程序:在终端中使用以下代码启动应用程序。
npm run develop输出: