JavaScript |正则表达式 [0-9] 表达式
JavaScript 中的RegExp [0-9] 表达式用于搜索括号之间的任何数字。括号内的字符可以是单个数字或数字范围。
句法:
/[0-9]/ 或者
new RegExp("[0-9]")带修饰符的语法:
/[0-9]/g 或者
new RegExp("[0-9]", "g")示例 1:此示例在整个字符串中搜索 [0-4] 之间的数字。
JavaScript RegExp [0-9] Expression
GeeksforGeeks
RegExp [0-9] Expression
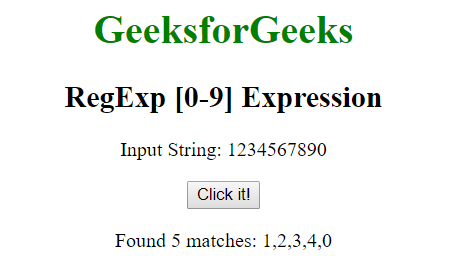
Input String: 1234567890
输出:
单击按钮之前: 
点击按钮后: 
示例 2:此示例在整个字符串中搜索 [0-9] 之间的数字,并将字符替换为 hash(#)。
JavaScript RegExp [0-9] Expression
GeeksforGeeks
RegExp [0-9] Expression
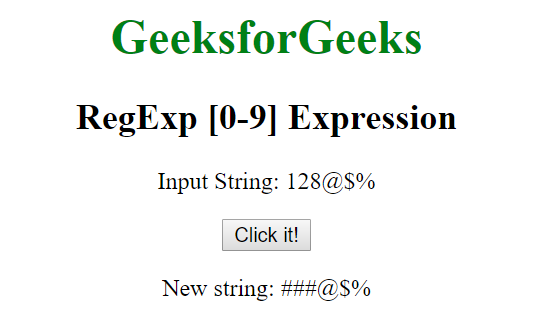
Input String: 128@$%
输出:
单击按钮之前: 
点击按钮后: 
支持的浏览器: RegExp [0-9] 表达式支持的浏览器如下:
- 谷歌浏览器
- 苹果浏览器
- 火狐浏览器
- 歌剧
- IE浏览器