语义 UI 表
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是Table组件。表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。
语义 UI 表类型:
- 表:这用于使用表类创建基本表。
- 定义:这用于定义一个表,其中第一行作为表定义。
- 结构化:这用于创建复杂的结构化表。
语义 UI 表状态:
- 正/负:此状态设置一个单元格或行来描述正确或错误的值。
- 错误:此状态设置单元格或行来描述错误值。
- 警告:此状态设置单元格或行以提醒用户。
- 活动:此状态设置要主动选择的单元格或行。
- Disabled :此状态将单元格或行设置为非活动状态以供用户交互。
语义 UI 表变体:
- 单行:此变体用于在单行上显示表格内容。
- 固定:此变体不会根据其内容调整表格的大小。
- 堆叠:此变体用于响应式堆叠表格内容。
- 可选行:此变体用于使一个或多个表行显示为选中状态。
- 可选单元格:此变体用于使表格单元格显示为选中状态。
- 垂直对齐:这种变化允许用户根据他的要求垂直对齐表格内容。
- 文本对齐:此变体允许用户根据自己的要求水平对齐表格内容。
- 条纹:此变体创建了一个与交替行具有对比色的表格。
- Celled :此变体用于将每一行组成不同的单元格。
- Basic :此变体用于创建样式非常少的简单表格,以提高可读性。
- 折叠单元格:此变体用于折叠等于其内容的表格单元格大小。
- 列数:此变体允许用户预先定义表格列数。
- Column Width :此变体用于设置表格的各个列的宽度。
- 折叠:此变体用于创建空间等于定义的行数的表。
- 彩色:此变体用于为表格赋予不同的颜色。
- 反转:此变体用于反转表格颜色。
- Sortable :此变体允许用户通过单击表头来对表的内容进行排序。
- 全宽页眉/页脚:此变体用于定义表格的全宽页眉/页脚。
- 填充:此变体用于增加行填充以使行更可见。
- 紧凑:此变体用于减少行填充以使更多行在单个页面上可见。
- 大小:此变体用于创建小型或大型表。
句法:
Content
下面的示例说明了表的不同状态。
示例 1:此示例描述语义 UI 中的表状态。
HTML
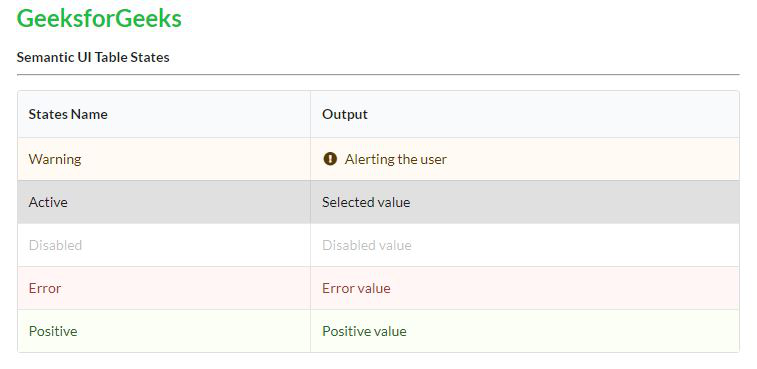
GeeksforGeeks
Semantic UI Table States
States Name
Output
Warning
Alerting the user
Active
Selected value
Disabled
Disabled value
Error
Error value
Positive
Positive value
输出:

表的不同状态
参考: https://semantic-ui.com/collections/table.html