使用 Javascript 修改 HTML 内容
JavaScript 是用于创建网页的动态、轻量级和最常用的计算机编程语言。它与客户端交互并制作动态页面。
JavaScript Can Change Content of HTML page: getElementById()方法用于获取元素的 id 并更改 HTML 内容。
例子:
Change HTML Content using Javascript
GeeksforGeeks
Change HTML Content using Javascript
GeeksforGeeks: A computer science portal
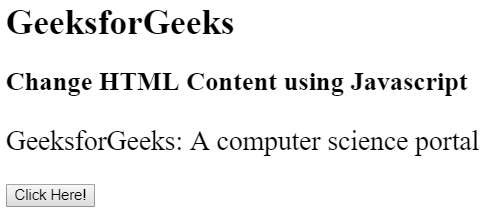
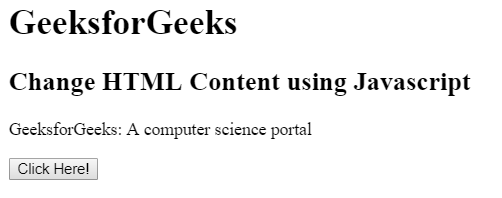
输出:
- 单击按钮之前:

- 点击按钮后:

JavaScript 可以改变 HTML 页面的样式: JavaScript 可以用来改变 HTML 页面的 CSS 属性。
例子:
Change HTML Content using Javascript
GeeksforGeeks
Change HTML Content using Javascript
GeeksforGeeks: A computer science portal
输出:
- 单击按钮之前:

- 点击按钮后:

JavaScript 可以隐藏或显示 HTML 元素: JavaScript 可用于更改显示属性以隐藏或显示元素内容。
例子:
Change HTML Content using Javascript
GeeksforGeeks
Change HTML Content using Javascript
GeeksforGeeks: A computer science portal
- 点击前的输出:

- 点击后输出: