布尔玛移动柱
Bulma是一个免费的开源 CSS 框架,可以用作 Bootstrap 的替代品。它带有预构建的组件,例如按钮和图标。在本文中,我们将了解如何在移动设备上使用 Bulma 列。
默认情况下,Bulma 中的列在平板电脑和向上的屏幕尺寸上被激活。在移动设备中,列是相互堆叠的,但如果你想在移动设备上启用列,可以在列容器上使用is-mobile CSS 类。如果您只想在桌面及更高版本上激活列,可以在列容器上使用is-desktop CSS 类。
布尔玛列 CSS 类:
- is-mobile:当您想要禁用移动设备上的列堆叠时,此类用于列容器。
- is-desktop:当您只想在桌面及更高版本上启用列时,此类用于列容器。
句法:
...
示例:下面的示例显示了在 Bulma 中使用 Columns CSS 类。
HTML
Bulma Mobile Columns
GeeksforGeeks
Bulma Mobile Columns
Default Columns:
1
2
3
4
Columns with is-mobile CSS class:
1
2
3
4
Columns with is-desktop CSS class:
1
2
3
4
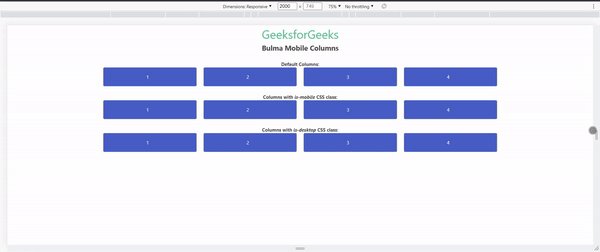
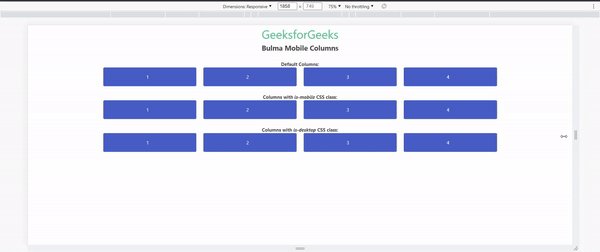
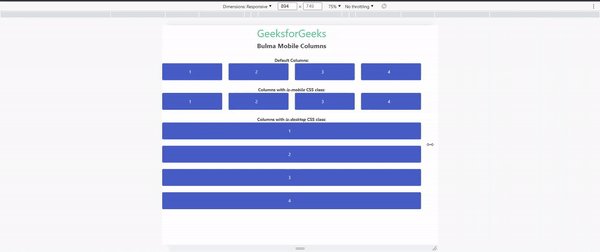
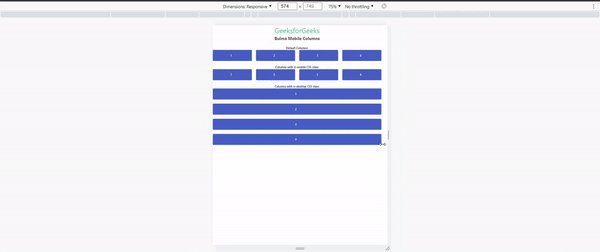
输出:

布尔玛移动柱
参考: https://bulma.io/documentation/columns/responsiveness/#mobile-columns