基础 CSS 顶栏高级布局
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
顶部栏创建导航样式并充当菜单组件的视觉包装器,它本身不是菜单,而是我们可能希望用来以简单快捷的方式创建导航元素的样式。它提供了一个选项来制作我们的菜单组件,并为我们提供了一种左右拆分内容的方法。 Top Bar Advanced Layout与 Foundation CSS Top Bar 类似,唯一的区别是在高级布局的情况下,我们在移动设备上设置了一个带有切换点击触发器的响应式菜单。默认情况下,标题栏可以在小屏幕上可见,同时隐藏菜单。菜单将始终可见,但中间断点的标题栏将消失。 data-hide-for 属性可用于更改断点。
基础 CSS 顶栏高级布局类:
- top-bar:这个类在 Foundation CSS 中定义了一个顶部栏。
- top-bar-left:此类应包含导航栏左侧的元素。
- top-bar-right:此类应包含导航栏右侧的元素。
- menu-text:此类表示此列表元素内部没有链接。
- dropdown:此类设置菜单容器的下拉菜单。
- data-responsive-toggle :此类可用于创建响应式切换菜单,其中包含应用切换的菜单的 id 值。
- data-toggle :用于触发包含该属性的元素的切换。
- 垂直:这个类创建一个垂直菜单。
- 标题栏:这个类充当我们将要构建的响应式下拉菜单的包装器。
- title-bar-title:这个类由我们的标题栏的标题组成。
句法:
笔记:
- 属性data-responsive-toggle和data-toggle的值必须等于菜单的唯一 id。
- 属性data-hide-for指定应该从哪些设备中隐藏它。
- 在这里,我们使用按钮为我们的菜单提供图标。
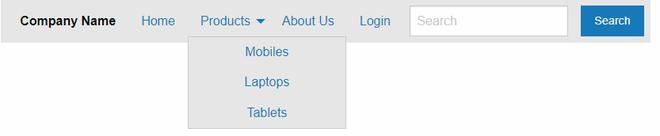
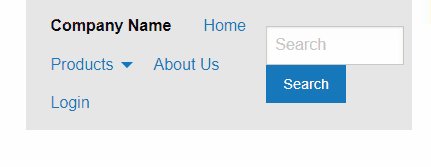
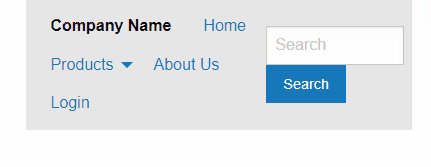
示例 1:这是一个基本示例,说明了在正常大小的屏幕上使用基础 CSS 的顶栏高级布局。
HTML
Foundation CSS TopBar
HTML
Foundation CSS Top Bar Advanced Layout
输出:

基础 CSS 顶栏高级布局
示例 2:这是一个基本示例,说明在小尺寸屏幕上使用 Foundation CSS 的顶栏高级布局。
HTML
Foundation CSS Top Bar Advanced Layout
输出:

基础 CSS 顶栏高级布局
参考: https://get.foundation/sites/docs/top-bar.html#advanced-layout