基础 CSS 厨房水槽响应切换
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 Kitchen Sink 响应式切换类。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink Responsive Toggle 用于添加带有在移动设备上触发的切换按钮的响应式顶栏。
Foundation CSS Kitchen Sink 响应切换类:
- title-bar:该类用于指定导航栏的标题。
- menu-icon:该类用于定义导航栏的切换图标。
- title-bar-title:该类用于指定移动屏幕上切换的标题。
- top-bar:该类用于定义顶栏容器。它有两个部分——左上栏和右上栏。请注意,在移动屏幕中,这两个堆栈都在彼此的顶部和底部。
- top-bar-right:该类用于定义顶栏的右侧内容。
- top-bar-left:该类用于定义顶栏的左侧内容。
句法:
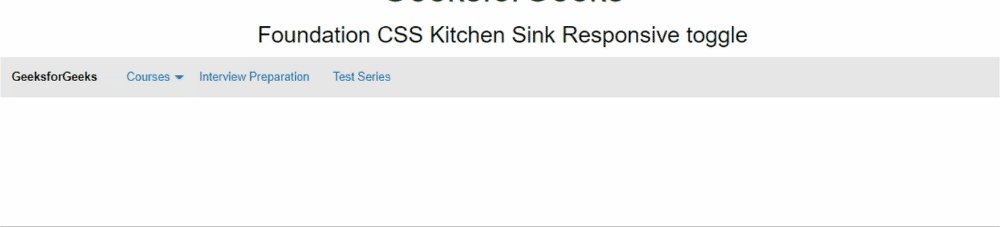
示例 1:下面是说明使用 Kitchen Sink Responsive Toggle 的示例。
HTML
Foundation CSS Kitchen Sink Responsive toggle
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive toggle
HTML
Foundation CSS Kitchen Sink Responsive toggle
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive toggle
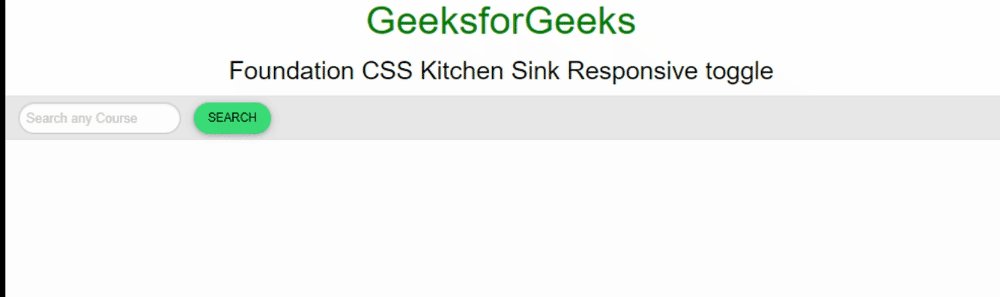
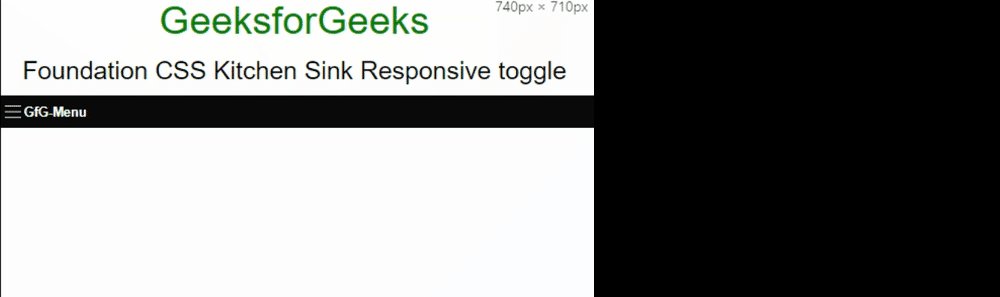
输出:

Foundation CSS Kitchen Sink 响应式切换
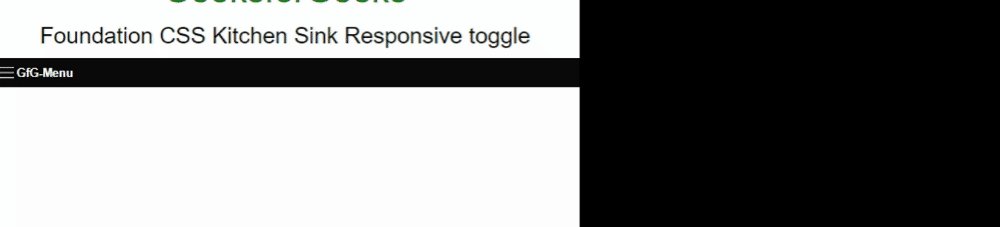
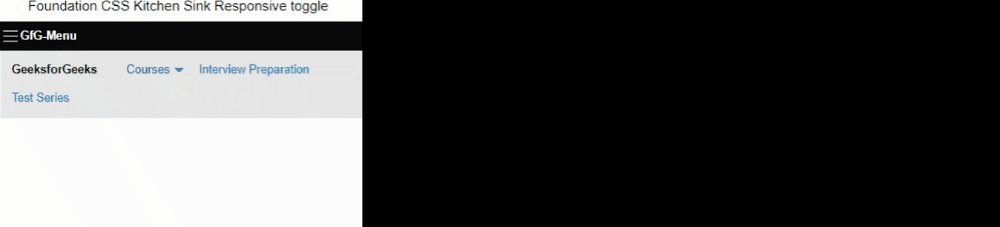
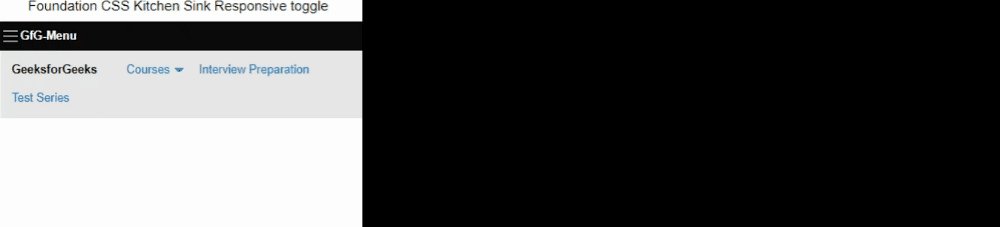
示例 2:下面是另一个示例,说明如何使用 Kitchen Sink Responsive Toggle。
HTML
Foundation CSS Kitchen Sink Responsive toggle
GeeksforGeeks
Foundation CSS Kitchen Sink Responsive toggle
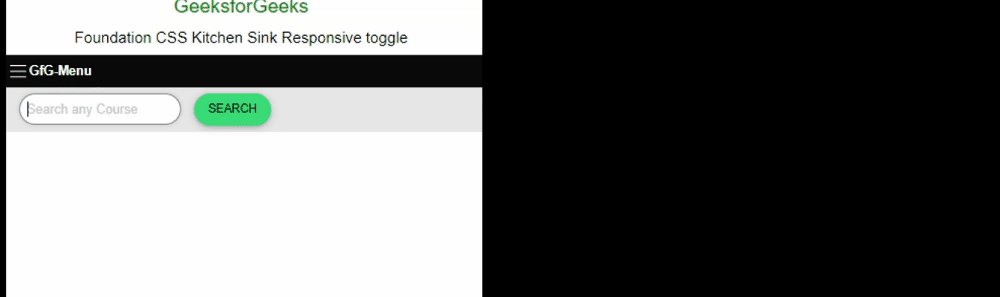
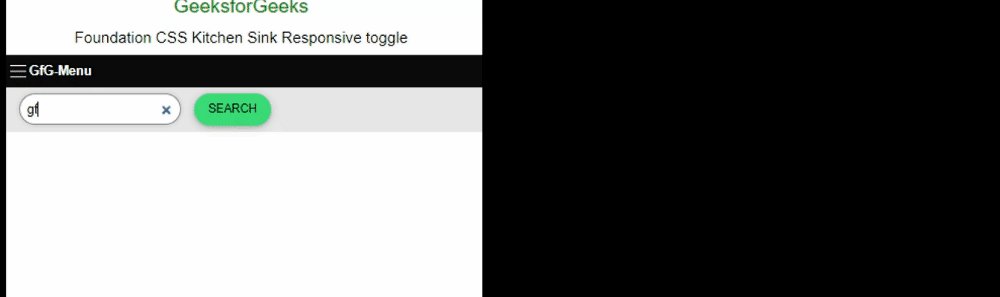
输出:

Foundation CSS Kitchen Sink 响应式切换
参考: https ://get.foundation/sites/docs/kitchen-sink.html#responsive-toggle