Fabric.js 文本框 flipX 属性
在本文中,我们将了解如何使用 FabricJS 水平翻转文本框画布。画布文本框意味着文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
方法:
- 为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。
- 导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Textbox 的实例,并使用 flipX 属性设置 canvas Textbox 的 flipX 并在 Canvas 上渲染 Textbox,如下例所示。
句法:
fabric.Textbox('text', {
flipX: boolean
});参数:此函数接受一个如上所述和如下所述的参数:
- flipX:指定对象水平翻转。
示例:本示例使用 FabricJS 水平翻转画布文本框。
HTML
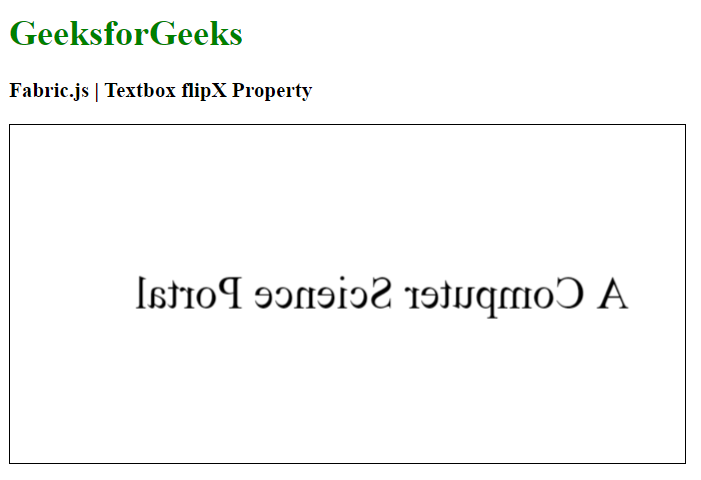
Fabric.js | Textbox flipX Property
GeeksforGeeks
Fabric.js | Textbox flipX Property
输出: