调试和测试节点应用程序
在团队中构建大型项目时,代码库中的持续更改将实现最佳结果。因此,如果有人编写代码并因此破坏了现有功能,为此我们会使用软件测试。
保持您的项目自动测试我们有测试,每次我们运行项目时,我们可以检查哪些测试继续通过,哪些未通过。那些未能通过的测试表明代码的该部分正在进行一些更改。
开发一个简单的网络应用程序来实现测试和调试:在这个网络应用程序中,我们根据各种参数设置票价,如果有人更改票价,我们必须对其进行测试,以便团队的每个成员都知道票价的变化率已经发生。
第一步:创建项目文件夹
下载所有依赖并设置节点服务器
npm init
npm install express
第 2 步:在根文件夹中的单独文件中添加要测试的逻辑
在这个文件 (fareutils.js) 中,我们存储了我们想要测试的代码,并将这些函数导入到我们的服务器文件中。
// Shows the user rate chart
rate = {
fixed: 50,
minKm: 5,
perKm: 10,
freeMin: 15,
perMin: 2
}
// Logic for calculating fare according to ride details
function calcFare(km, min) {
let fare = rate.fixed
fare += (km > rate.minKm) ? ((km - rate.minKm) * rate.perKm) : 0
fare += (min > rate.freeMin) ? ((min - rate.freeMin) * rate.perMin) : 0
return fare
}
// Exports the two functions to server.js
exports = module.exports = {
rate, calcFare
}
第 3 步:现在使用 MOCHA 和 CHAI 实现上述逻辑的测试:
- Mocha是一个 JS 测试框架。它使用describe方法对我们的测试进行分组,并使用it方法运行我们的测试。
- Chai是一个断言库,它确保我们的值是相似的,因为 chai 可以将对象和数组等同起来,这在普通的 javascript 中是不容易做到的。它进行深度相等检查,检查对象的内容并使其相等。
npm install mocha chai
第四步:在根目录下新建一个名为test的文件夹:
我们将创建一个文件 (fareutils.test.js),我们将在其中编写 mocha 和 chai 测试用例。
// Importing mocha and chai
const mocha = require('mocha')
const chai = require('chai')
// Importing fareutils.js where our code is written
const fareUtils = require('../fareutils')
const expect = chai.expect
// Group of tests using describe
describe('fareUtils', function () {
// We will describe each single test using it
it('expect fare to be 50 for 0km, 0min', () => {
let fare = fareUtils.calcFare(0, 0)
expect(fare).to.equal(50)
})
it('expect fare to be 100 for 10km, 0min', () => {
let fare = fareUtils.calcFare(10, 0)
expect(fare).to.equal(100)
})
it('expect fare to be 56 for 2km, 18min', () => {
let fare = fareUtils.calcFare(2, 18)
expect(fare).to.equal(56)
})
})
第五步:设置节点服务器
const express = require('express');
const path = require('path')
const fareUtils = require('./fareutils')
const app = express();
app.use(express.json())
app.use(express.urlencoded({extended: true}))
app.use('/', express.static(path.join(__dirname,
'public_static')))
app.post('/calcfare', (req, res) => {
let km = parseFloat(req.body.km)
let min = parseInt(req.body.min)
let fare = fareUtils.calcFare(km, min)
res.send({fare: fare})
})
app.get('/rate', (req, res) => {
res.send(fareUtils.rate)
})
app.listen(2222, () => console.log(
'Server started on http://localhost:2222'))
第 6 步:如何运行 mocha 测试
如果所有测试都在 Test 文件夹中,并且您正确地需要 mocha 和 chai。在这里,您可以通过将 package.json 文件描述为简单地运行测试
"scripts": {
"test": "mocha",
"start": "node app.js",
}
现在,我们将在终端或命令提示符中通过以下命令开始我们的测试:
npm run test
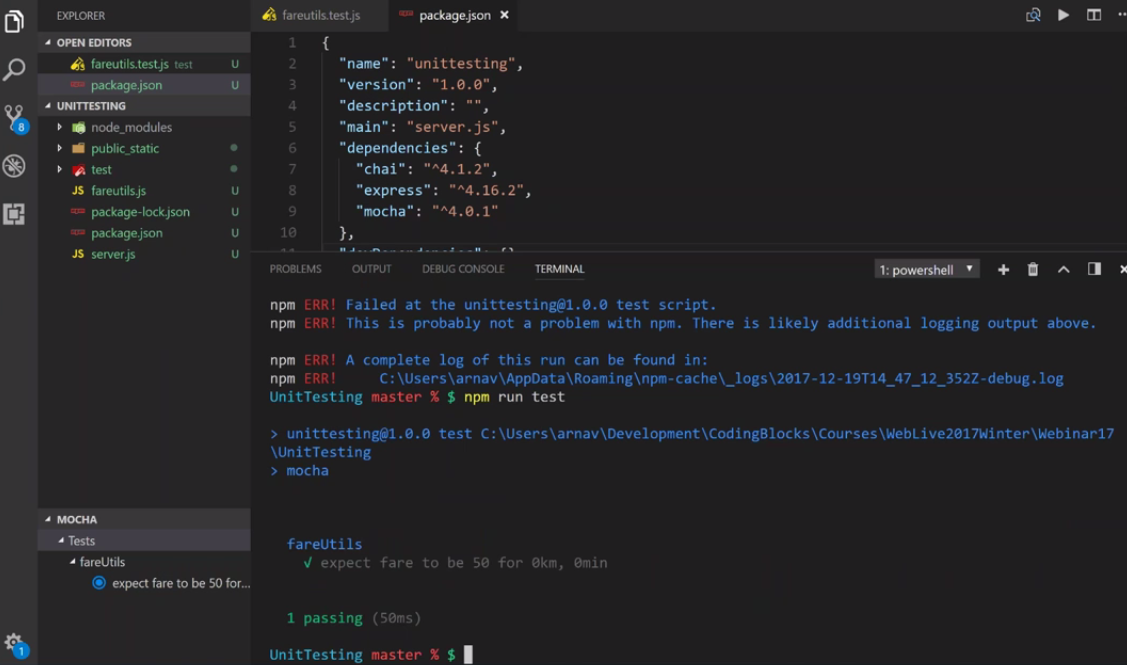
一切正常,代码不变时的测试结果: 
所以测试通过了,终端上会显示一个绿色的勾。
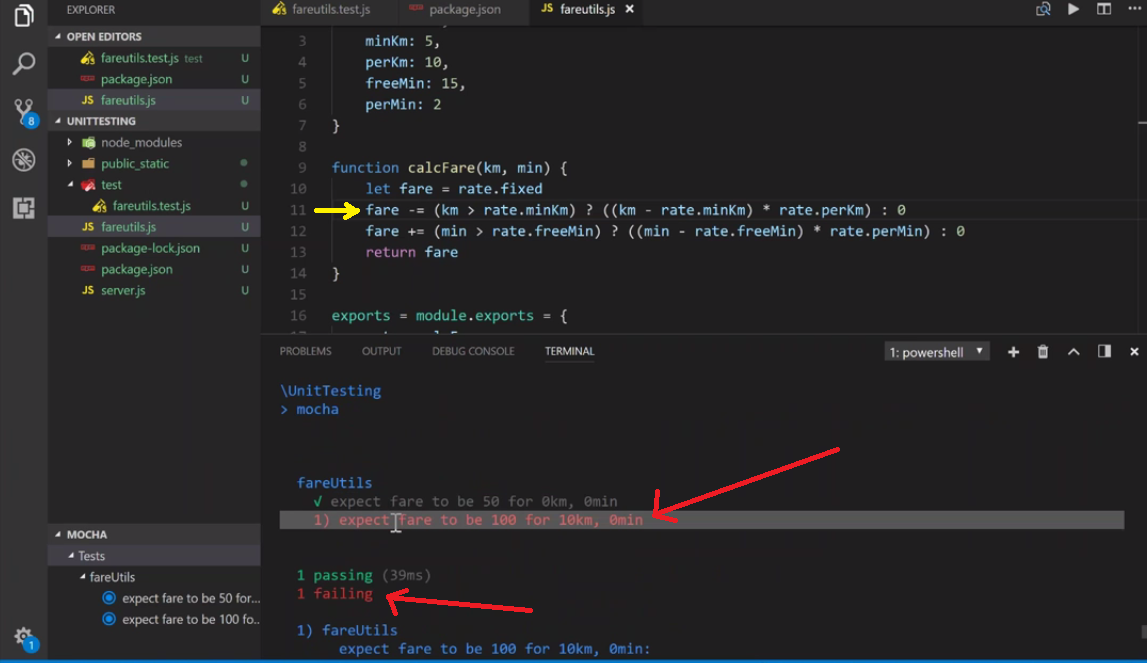
现在,如果有人在 fareutils.js 中进行了更改,那么让我们看看终端:
这里我们在fareutils.js 的第 11 行做了修改