ReactJS defaultProps
defaultProps 是一个 React 组件属性,允许您为 props 参数设置默认值。如果 prop 属性被传递,它将被改变。 defaultProps 可以定义为组件类本身的属性,以设置类的默认道具。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername项目结构:它将如下所示。

在基于类的组件中创建 defaultProps:现在在App.js文件中写下以下代码。在这里,App 是我们使用基于类的组件编写代码的默认组件。
App.js
import React, { Component } from 'react';
class App extends Component {
render() {
return (
Name: {this.props.name}
EyeColor: {this.props.eyeColor}
Age : {this.props.age}
)
}
}
Person.defaultProps = {
name: "Rahul",
eyeColor: "deepblue",
age: "45"
}
export default App;App.js
import React from 'react';
function App(props) {
return (
Name: {props.name}
EyeColor: {props.eyeColor}
Age : {props.age}
)
}
Person.defaultProps = {
name: "Rahul",
eyeColor: "deepblue",
age: "45"
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
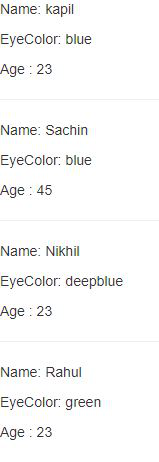
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

在功能组件中创建 defaultProps:现在在App.js文件中写下以下代码。在这里,App 是我们使用功能组件编写代码的默认组件。
应用程序.js
import React from 'react';
function App(props) {
return (
Name: {props.name}
EyeColor: {props.eyeColor}
Age : {props.age}
)
}
Person.defaultProps = {
name: "Rahul",
eyeColor: "deepblue",
age: "45"
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
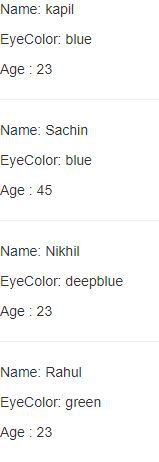
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: